Turkish Translation of Electron - Part 4 (556 words translated)
I continue to Turkish translation for Electron. I translated 556 words in this part. Translation also includes terms. This can make the translation difficult. You can see some examples down below and you can find my works from my profile.
My Crowdin Profile Link: https://crowdin.com/profile/gokaykayki
My previous work is in here
- Turkish Translation of Electron - Part 1
- Turkish Translation of Electron - Part 2
- Turkish Translation of Electron - Part 3
What is Electron?
Electron is a tool for building cross-platform desktop apps with JavaScript, HTML, and CSS. It's an open source project sponsored by GitHub.
Electron Links
Before my translation



When I finished



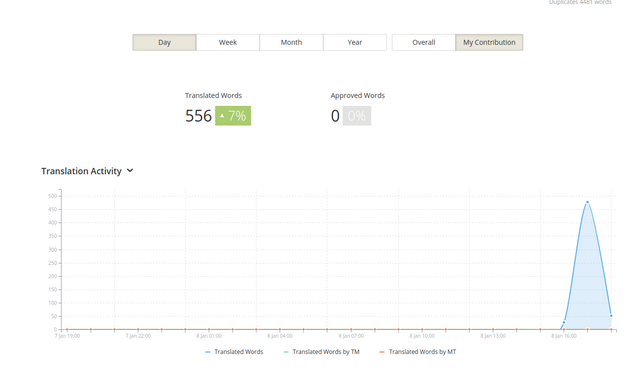
And translation graphic

Examples from my work of this part
- On Windows, you can also load <0>ICO</0> icons from file paths. For best visual
quality it is recommended to include at least the following sizes in the:
Windows'ta <0>ICO</0> simgelerini de dosya yollarından yükleyebilirsiniz. En iyi görüntü kalitesi için aşağıdaki boyutları eklemeniz önerilir: - Currently <0>PNG</0> and <0>JPEG</0> image formats are supported. <0>PNG</0> is recommended because of its support for transparency and lossless compression.
Şu an için <0>PNG</0> ve <0>JPEG</0> görüntü biçimleri desteklenmektedir. <0>PNG</0>, şeffaflığı ve kayıpsız sıkıştırmayı desteklediği için önerilir. - For example if <0>icon.png</0> is a normal image that has standard resolution, then <0>icon@2x.png</0> will be treated as a high resolution image that has double DPI density.
Örnek olarak eğer <0>icon.png</0> standart çözünürlüğe sahip normal bir görüntü ise, <0>icon@2x.png</0> iki kat DPI yoğunluğuna sahip yüksek çözünürlüklü görüntü olarak değerlendirilir. - On platforms that have high-DPI support such as Apple Retina displays, you can append <0>@2x</0> after image's base filename to mark it as a high resolution image.
Apple Retina ekranları gibi yüksek DPI desteğine sahip platformlarda, yüksek çözünürlüklü resimleri işaretlemek için resmin temel dosya adından sonra <0>@2x</0> ekleyebilirsiniz. - To mark an image as a template image, its filename should end with the word <0>Template</0>. For example:
Bir görüntüyü şablon görüntüsü olarak işaretmek için, dosya ismi <0>Template</0> ile bitmelidir. Örneğin:
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]