Introducing Adom static: minimal static self-hosted personal Steem site

Adom is a suite of new beautiful minimal personal Steem blogging interfaces. Personal in the sense that you could install them on your personal domain or subdomain.
Features
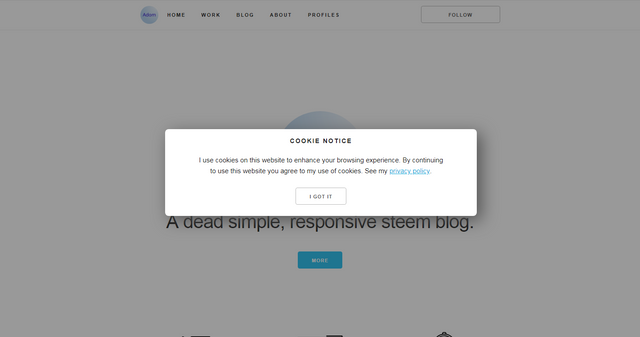
Cookie notifications

Adom supports a nice cookie disclaimer notice that shows up to first time users. The modal can only be closed if the user accepted the terms and will be hidden to the same user for the next 60 days.
You can tweak the cookie reminder message age and the message as you please.
Single configs
In this static app, setting most configs can be a challenge as it would require the user to manually edit each static page during every update.
With this app, global values including:
- steem personal account
- number of posts to load on the homepage
- number of posts to load on the blog page
- steem app to direct posts links to(steemit/busy)
- contact urls
- steem api
- social media links
are all bundled into a universal configs object which is served on all pages through the custom.js file. This means you have one single entry point to edit any of these configs at, and it will be updated on all relevant pages!
Powerful previewer

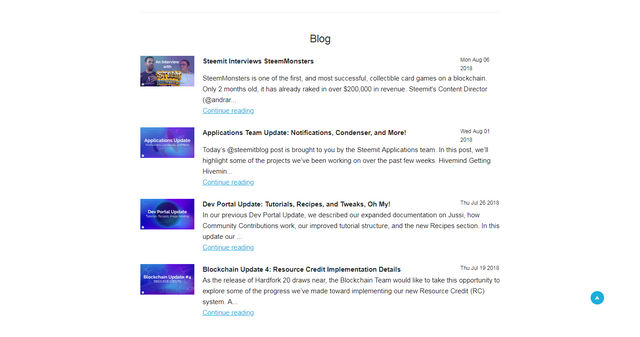
The Adom preview renderer is one of the most powerful I've built, far better than that currently on Peer Query and my other projects. It should render the generic text-only summary of any post, regardless of the markup.
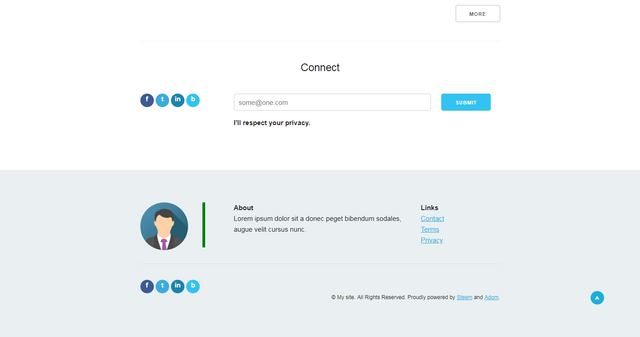
Email catching box

With this utility, you could easily capture emails of visitors to further interact with them when they are away. According to research and Forbes, email marketing this still the most effective medium to reach people.
The email capture box does not work since this is a simple static site. You would have to configure it to send emails to the email marketing provider of your choice.
Mobile ready
Adom lite beautifully stack up on all mobile and tablet screens.
Default pages
- home
- about
- work
- blog
- contact
- subscribe
- terms of use
- privacy policy
Possible uses
Personal or project blog
While the Steemit personal account page is OK, sometimes you want to host your own domain on your own domain. If you want that, but do not want any huge setup for any complicated tools or web host system, then this app is for you.
Just download or clone it, tweak it to meet your brand then upload it as a .zip file to any free static web hosting service!
Just remember that people would not be able to vote or comment on your posts from there so it is NOT an alternative to your Steemit profile, it is only a nice personalized compliment.
Personal brandable interface
With a static site, you get to customize it to display whatever you want. You could show list products you are working on or promote whatever you want with a customizable interface.
Advantages
Very minimal build
Adom runs on Skeleton CSS boilerplate, which is not even a framework. It is very beautiful but also very small. The other dependencies are JQuery and DSteem, making the site extremely small in size.
Fully static
All files are static HTML pages with not frontend libraries.
Free hosting support
As a static site, you can easily deploy it to several free static hosting services including:
- Surge.sh
- Github pages
- Netlify
Limitations
No content rendering
While it is tempting to let users read content directly on your site, that is not supported currently for the following reasons:
- users cannot interact with content since they cannot log in to the site. readers cannot vote or comment on your posts
- loading on static pages could leave ugly urls
If requested by the community, native content rendering would be supported. For now, you can only choose to display your content on Steemit, Busy or Steempeak.
No dynamic sitemap
As a static site, we cannot produce dynamic sitemaps. You would have to manually create and update your sitemap when needed.
No posting
It would be nice to allow for the owner to publish posts or let users post comments to Steem, however, since its a static app they would have to use their posting key.
While most people who install Adom static might have good motives, one single person with bad motives could undermine that trust and harvest all keys used on their site.
For this reason, posting functionality is not included.
Deploys
How to install
- download the zip file from Github, or fork to your local folder
- edit the HTML pages to reflect your message and brand
- update the
configs.jsfile in the/configsfolder to the appropriate values - upload the file to any static hosting, eg: Netlify, Surge.sh or Github pages
Live demo
adom.netlify.com - using @Steemitblog for the demo due to its content.
What's the future?
Adom is an Institute project hence once the Institute is live we would further its developments and make it possible to post and comment from it.
Also, this static version of Adom is only one of the three version under development. We would need these sites for the Institute blogs which is why they are being released now.
The lite version features a full blogging app powered by Node.js with impressive features, while the full version features a full CMS solution with themes.
Resources
Github repo: https://github.com/adom-site/static
This post is a nice introduction to an intriguing project, well written and presented.
I would have liked to have seen more details on the project, specifically more graphics illustrating the look of a personalized Steem site.
I would also be very interested in seeing if a solution could be found to use the self-hosted site as a fully featured Steem site, with commenting, voting, and posting. As it is, it feels more like a showcase than a project that many will use. But it still technically impressive, and I like the availability of a mobile option, as well as a full CMS option - though I would have liked more detail on that front as well.
All in all, this is a fine post, and one I was happy to read.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
(^ o ^)
Thank you for your review, @didic!
So far this week you've reviewed 10 contributions. Keep up the good work!
Hey @dzivenu
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!