🎨Como crear un GIF con movimiento🎬 y transparencia😉, para el ¡concurso de milkbox meme challenge! de: Project Milkbox! 🐱Mira mamy! he cazado mi primer ratón.🐁
¿Quieres generar una imagen en movimiento?
y no sabes como...
¡créeme que es mas fácil de lo que piezas! además de agregarle transparencia, para que se acople de una mejor manera al fondo.
Bienvenidos a Como crear un GIF con movimiento y transparencia

Saludos para todos los hispanos del mundo, reciban un cálido abrazo de mi parte.
El día de hoy, tan solo faltando un día, me he enterado de este concurso por el grupo de discord de Proyect Milkbox de parte de Andrades, junto a Chilix me motivaron a participar, no obstante, decidí transformar esta publicación en una guía practica, ya que en eso se basa mi blog.
Con toda la pasión que hay que darle al trabajo propio, aunque sea un trabajo realizado de un día para otro, quiero que sepan que fue realizado con paciencia, amor, sobretodo mucho empeño. Para todos aquellos amantes del Diseño, que desean aprender y cultivarse en la creación de un meme y/ó un gif en movimiento con transparencia.
Habrá quienes me criticarán por el usar un par programas totalmente distintos, sobretodo de compañías de software diferentes, pero lo que es mi persona me gusta hacerlo así, ustedes pueden generar las imágenes con aquellos programas que les guste trabajar, lo que si es que necesitamos es el Adobe Photoshop para la realización de GIF en movimiento con transparencia.

Paso 1
Las Imágenes de Referencia.
Una rápida búsqueda de imágenes es algo común para muchos, yo recomiendo tomarnos un tiempo para esto,
siempre es bueno darnos cuenta si las imágenes tienen derechos de autor, buena calidad, que no se encuentren pixeladas ni desenfocadas, sobretodo que tengan una resolución grande de preferencia mayores de 640 pixeles de ancho.
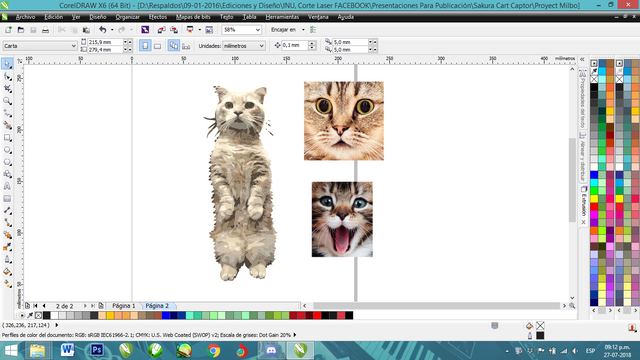
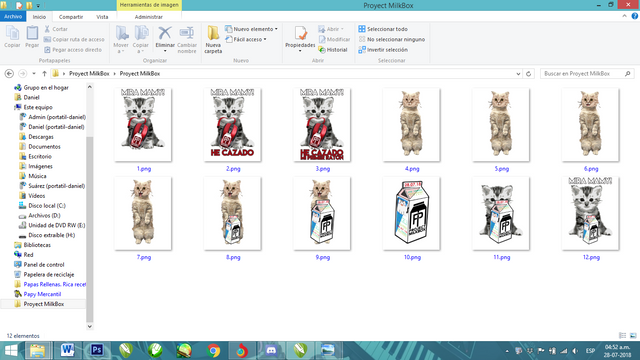
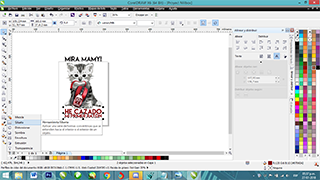
Estas serán la imágenes que yo he tomado para la realización del meme para el concurso:
.png)

Paso 2
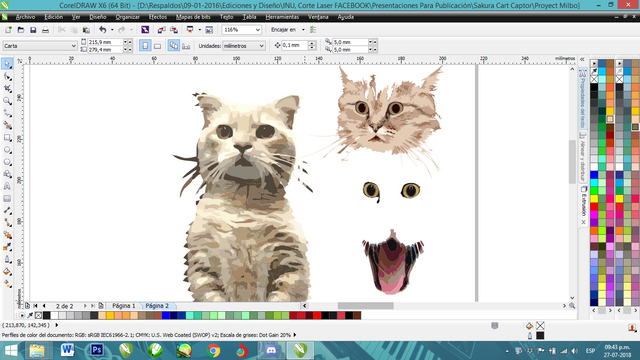
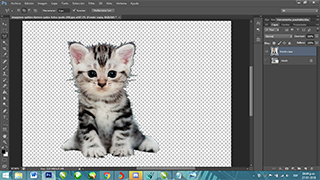
Recortemos las Imágenes.
Como lo que haremos es un GIF, debemos tomar en cuenta que estos tienen un limite de 256 colores, el nuestro tendrá una resolución de 640 pixeles de ancho, por tal motivo sera muy pesado al limite de colores, así que la trabajaremos a 128.
En este caso, las imágenes de los gatos las cortaremos fuera de borde, para asemejar un poco el efecto del pelaje.
El mismo proceso se repitió con el otro gato.
El mismo proceso se repitió con el otro gato.

Paso 3
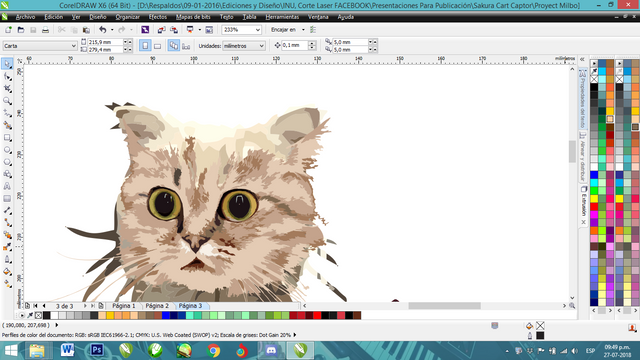
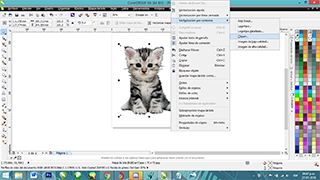
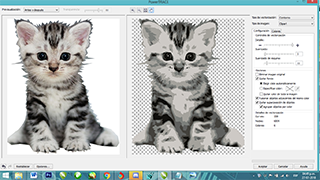
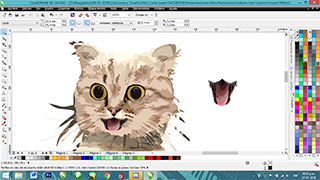
Realizamos una Vectorización Rápida.
La herramienta de vectorización rápida por contorno, nos facilitara el trabajo de reducción de colores de las imágenes, a la vez permite trabajar en vectores, esto implica que podemos utilizar nuestras imágenes sin que pierdan calidad al momento de ampliarlas.
Nuevamente se repite el mismo proceso con el otro gato.

Paso 4
Haremos el primer montaje.
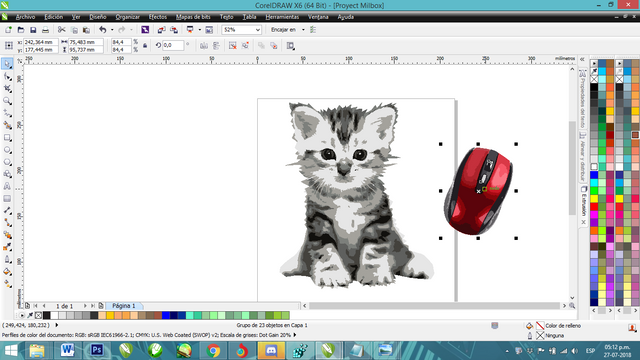
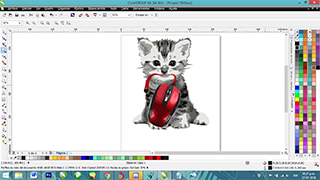
Tomaremos la imagen para el montaje, este caso el ratón de computadora, al igual que en el paso anterior, emplearemos la herramienta de vectorización rápida por contorno.

Realizada la vectotización, la situaremos sobre nuestra imagen base, en este caso el gato. Una vez ubicada en el lugar de nuestra preferencia, le colocaremos una pequeña sombra, para acoplarla de una mejor manera a la imagen de fondo.

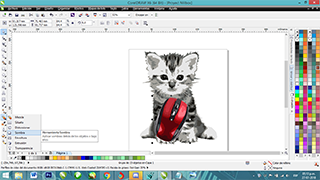
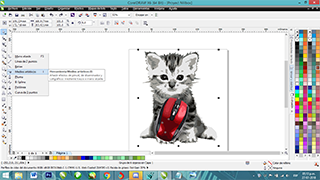
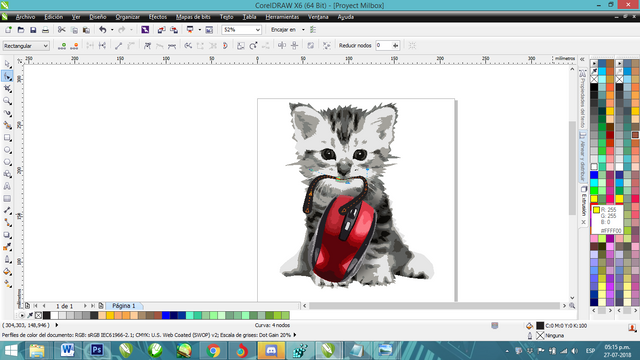
Ahora realizaremos el cable de nuestro ratón de computadora, puesto que el de la imagen original es in-alambico. Para ello utilizaremos la herramienta Medios artísticos, que nos permite darle movimiento a nuestros trazos.



Solo queda darle color, utilizaremos tonos tomados de la misma imagen del ratón de computadora para semejar la continuidad de este. Luego en la terminación del cable, realizaremos un circulo, simulando un corte transversal.

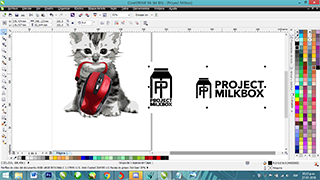
Como parte de Proyect Milkbox, pondremos una etiqueta del logo de este sobre el ratón de computadora. Para ello se repite el uso de la herramienta de vectorización rápida por contorno.


Paso 5
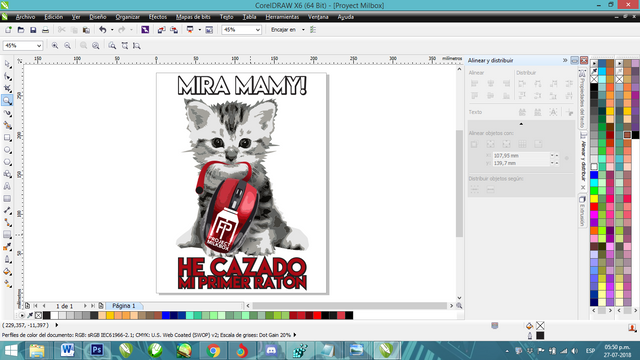
Agreguemos el texto para nuestro meme.
Mira mamy! he cazado mi primer ratón, sera la frase que le colocaremos a este meme. Este tiene el mismo ancho de nuestra imagen. Se utilizaron los mismos colores que las imágenes, con una tipografía de fácil y rápida lectura de tipo palo seco como lo es
Lemon Milk. Para enfatizarla se Tomo en cuenta el efecto que da la Herramienta Silueta.
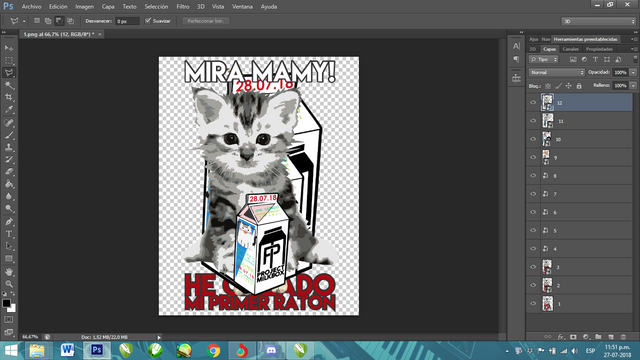
De esta manera queda terminado nuestro primer meme.


Paso 6
El toque gracioso.
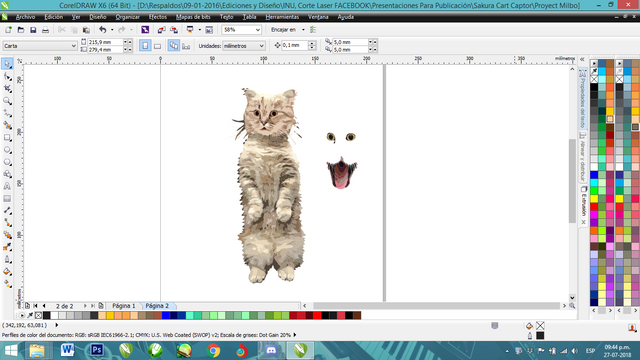
Que es un meme, sin un toque gracioso, en este caso, tomaremos un conjunto de imágenes el cual acoplaremos para simular tanto un montaje como parte del movimiento para nuestro GIF.

Volveremos a trabajar con la herramienta de vectorización rápida por contorno, pero en este caso, no tomaremos todos los vectores, sino partes de ellos para combinarlos.

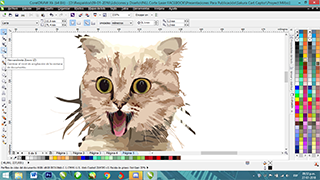
1era Imagen
Cambio de rostro.

2da Imagen
Exaltación de los ojos.

3era y 4ta Imagen
Movimiento de la boca.

Paso 7
Referencia al concurso.

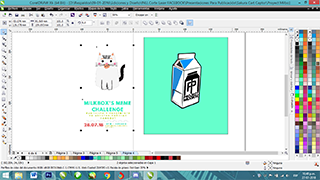
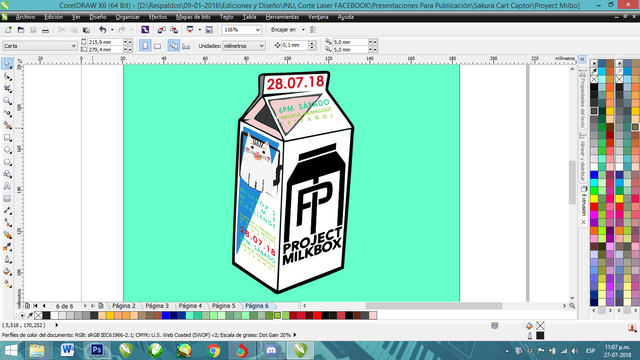
Milkbox, como su nombre lo indica, es una caja de leche, he tomado una imagen de un concurso anterior, como referencia a la forma.

La propaganda al concurso sera la que dará referencia a este. La imagen fue modificada para la separación del fondo, de esta utilizaremos al gato blanco.

De esta manera queda el diseño terminado de la caja de leche, con esto finalizamos con la creación de las imágenes.

Paso 8
A darle movimiento.
Entramos en la recta final, a continuación se mostrara el GIF con transparencia. lo primero que deben saber es que todas las imágenes creadas en Corel Draw, fueron guardadas en formato PNG con transparencias a una dimención de 640 pixeles de ancho, para una mejor resolución.
En total fueron doce imágenes las que se obtuvieron, para la realización del fotograma en GIF.

1ero
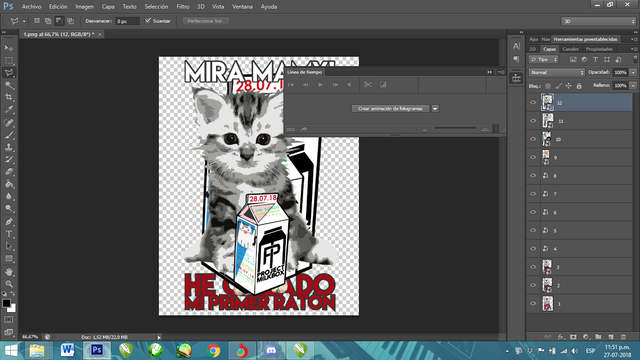
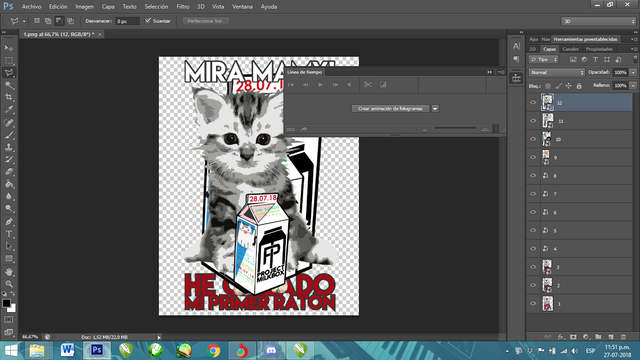
Imágenes al Photoshop.

Como recomendación, sugiero numerar las capas, de estas manera se tiene percepción de la secuencia.
2do
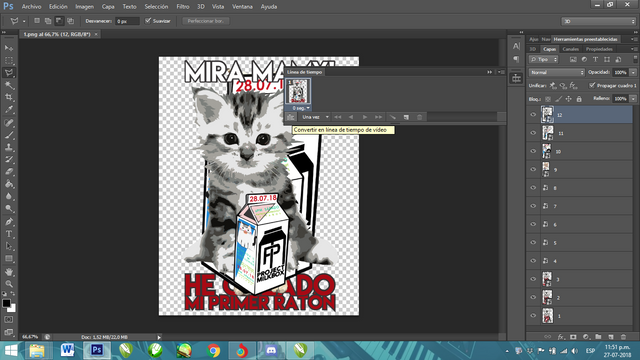
Linea de tiempo.

En la barra de Menú/Ventana encontramos la herramienta Linea de tiempo, en ella se acoplaran nuestras capas al darle clic en
crear animación de fotogramas.

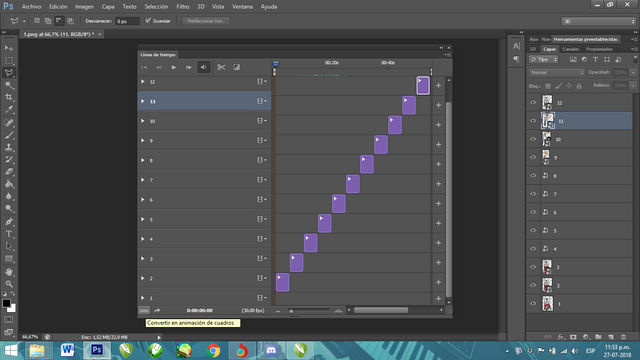
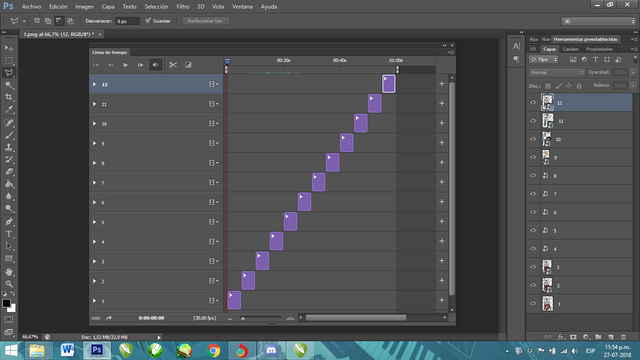
3ero
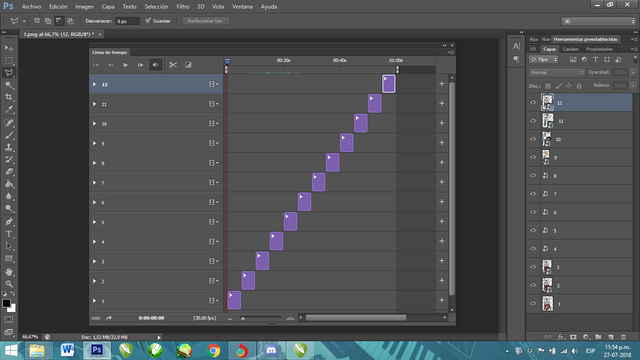
Linea de tiempo de video.

En la parte inferior izquierda de la herramienta Linea de tiempo, se encuentra la opción de Convertir en linea de tiempo de vídeo, estas nos permite separar las capas o superponerlas una encima de otra, también en ella podemos ajustar el tiempo de transición. En este caso, se necesita separarlas de la siguiente manera:








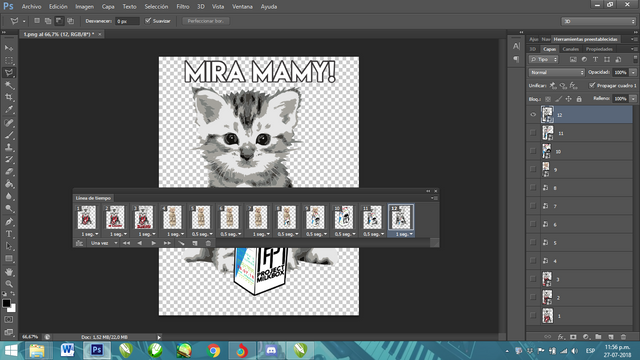
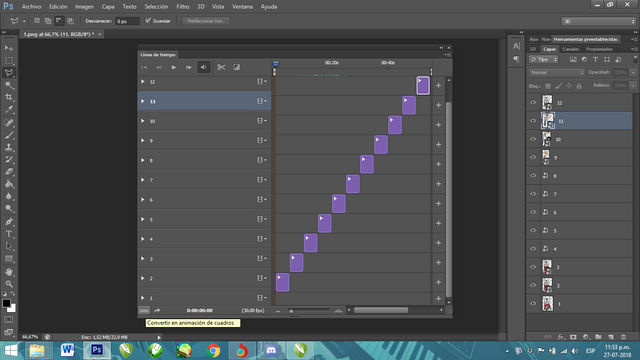
4to
Animación a cuadros.

Necesitamos volver a la animación a cuadros, nuevamente nos dirigimos al boton situado en la barra inferior izquierda de la herramienta Linea de tiempo. una vez alli, apreciamos que nos ha separado las capas:

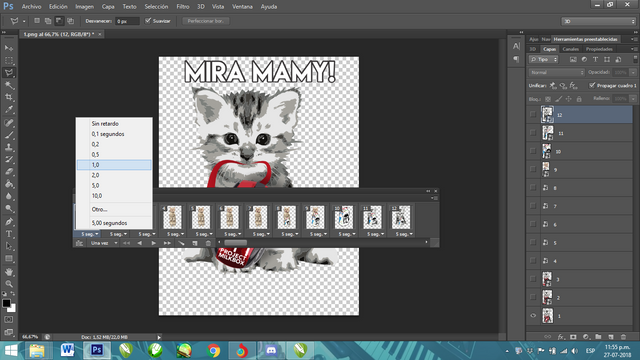
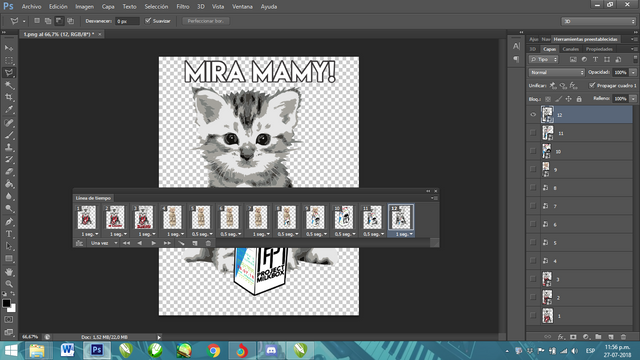
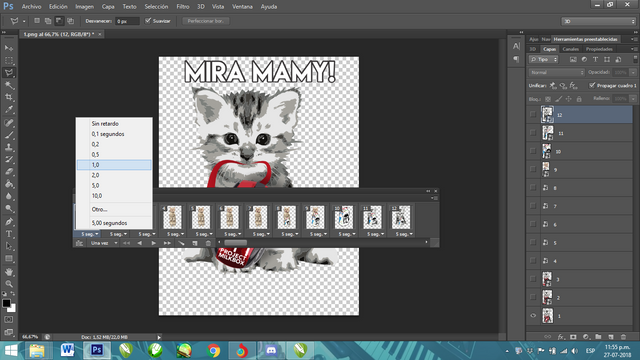
5to
Configurar la Linea de tiempo.
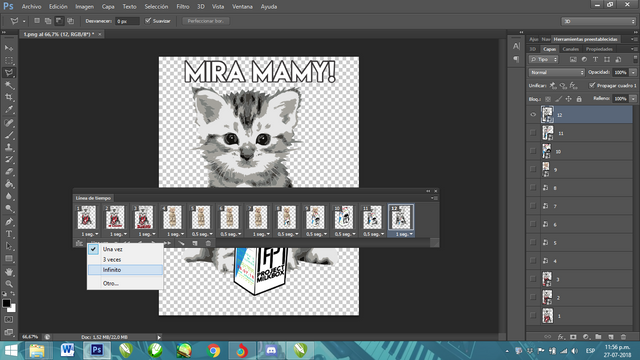
En la base de nuestro fotograma, nos indica el tiempo que deseamos ponerle a la transición, por defecto ella esta a 5 segundos, aquí jugaremos con los tiempos hasta logra el resultado deseado.

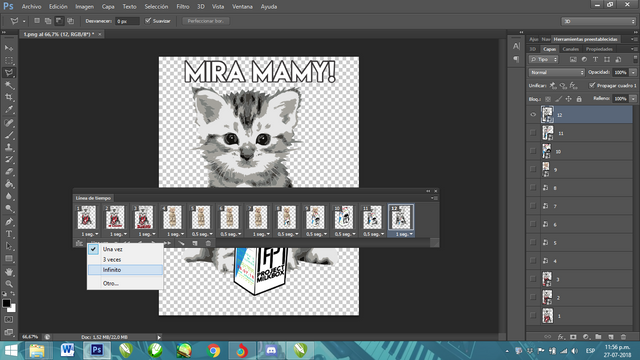
En la parte inferior de la herramienta linea de tiempo, encontramos la cantidad de reproducciones que deseamos que tenga nuestro GIF. en este caso se colocara en infinito.

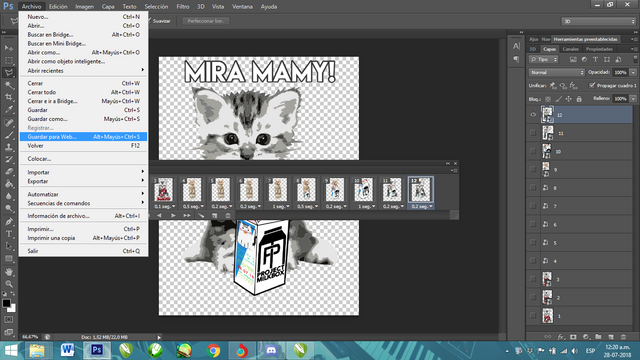
6to
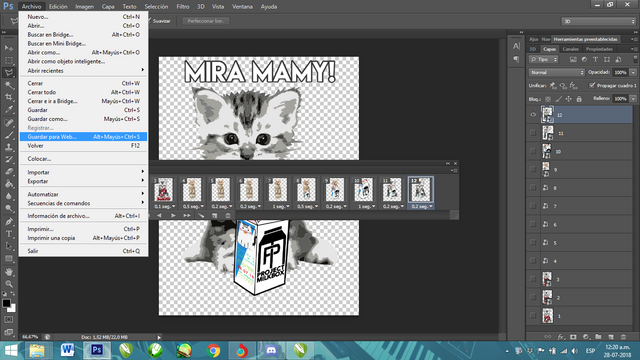
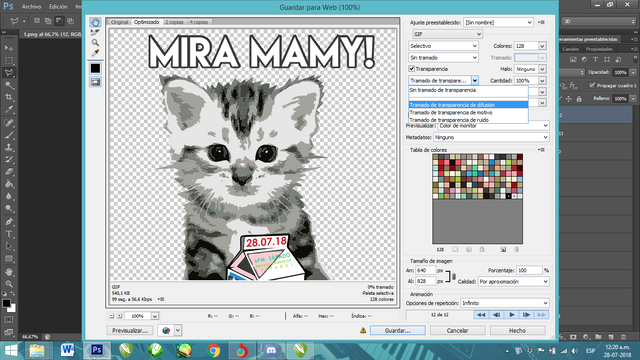
Guardar.
Para poder guardar nuestro GIF, debemos hacerlo en la barra de Menu/Guardar para Web ó con los comandos Alt+Mayuscula+Ctrl+S

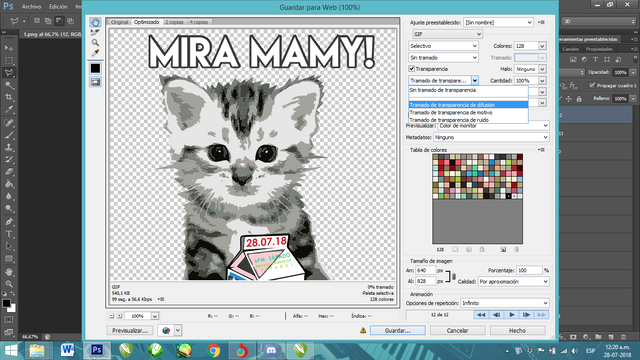
Donde las opciones de guardado para que nos quede optimo y con transparencias serán las siguientes:
Selectivo
Sin tramado
tramado de transparencia de difusión
Halo: ninguno
Cantidad: 100%
En la parte inferior tenemos los ajustes para el tamaño de la imagen, allí podemos escoger la resolución en que se guardará el archivo.
En Animación nos vuelve a salir las opciones de repetición, colocamos nuevamente Infinito
Antes de terminar, como ultima recomendación, visualizamos nuestro GIF en la barra de reproducción.
GIF
Activamos la casilla de Transparencia

Una vez conforme con el trabajo, no queda otra cosa mas que hacer que darle a Guardar...


Generalmente no realizo este tipo de trabajos, menos de un día para otro, siempre me gusta dedicarle un poco de tiempo al maquetado de las publicaciones, espero aun así les guste y que el tutorial les sea de utilidad a todos aquellos Diseñadores y también para aquellos que quieran aprender un poco mas.

Modelo Articulado: Sirena-Mermaid.
Guía Tutorial Steemit: Cree un Diseño más Estético para tus Publicaciones.
Un día para Conmemorar: Cumpliendo Ocho (8) años de ser Papá.
Día del Niño Tutorial: Como Realizar una Maceta con material reciclado.
P!D!+ö

Posted from my blog with SteemPress : http://pidito.timeets.xyz/tutorial-photoshop-y-corel-draw-creado-un-meme-con-movimiento-en-formato-gif-con-transparencia-para-el-concurso-de-milkbox-meme-challenge-de-project-milkbox-mira-mamy-he-cazado-mi-primer-r/


Gracias por haber recorrido el camino con nosotros.
Generalmente no realizo este tipo de trabajos, menos de un día para otro, siempre me gusta dedicarle un poco de tiempo al maquetado de las publicaciones, espero aun así les guste y que el tutorial les sea de utilidad a todos aquellos Diseñadores y también para aquellos que quieran aprender un poco mas.
Barquisimeto, Venezuela (2018)

Quizás también te puedan interesar:
Modelo Mecánico: Búho SteamPunk.Modelo Articulado: Sirena-Mermaid.
Guía Tutorial Steemit: Cree un Diseño más Estético para tus Publicaciones.
Un día para Conmemorar: Cumpliendo Ocho (8) años de ser Papá.
Día del Niño Tutorial: Como Realizar una Maceta con material reciclado.
Conoce un poco de mi:
Mi Blog de PresentaciónP!D!+ö
No olvides dejar tu comentario ú opiniones aquí abajo, también las idea que tengas juntos la podremos realizar, no te de pena y contactanos!

Posted from my blog with SteemPress : http://pidito.timeets.xyz/tutorial-photoshop-y-corel-draw-creado-un-meme-con-movimiento-en-formato-gif-con-transparencia-para-el-concurso-de-milkbox-meme-challenge-de-project-milkbox-mira-mamy-he-cazado-mi-primer-r/


.jpg)
















This was a good read.
Me encanto la explicación la voy aplicar..... Gracias por públicar
Me gustó mucho tu post porque amo los gatitos <3 mucha suerte en el challenge!
Muy muy bueno!!! te felicito!
Felicidades, me encantó!
que genial.
Te quedo genial jejej ese gatito le da un toque especial
Muy llamativo excelente
me gusto tu explicación muy original, tengo ese programa pero no se como usarlo pero la verdad usare este.
Muy útil. De seguro lo revisaré minuciosamente para mi próximo post. Muchas gracias por hacerlo y esmerarte!