Tutorial #1 Presentazione Generale + Illustrator 🖋️
Mi sono chiesto...
come posso dare un supporto reale alla community italiana di cui faccio parte ? Per questo, ho pensato che magari offrire le mie, seppur non perfette, competenze su photoshop ed illustrator, acquisite nel corso di varie collaborazioni e progetti personali, potrebbe interessare ed essere d'aiuto a qualcuno di voi.
Oggi, quindi, inizio con una piccola presentazione di Illustrator e delle sue funzionalità principali.
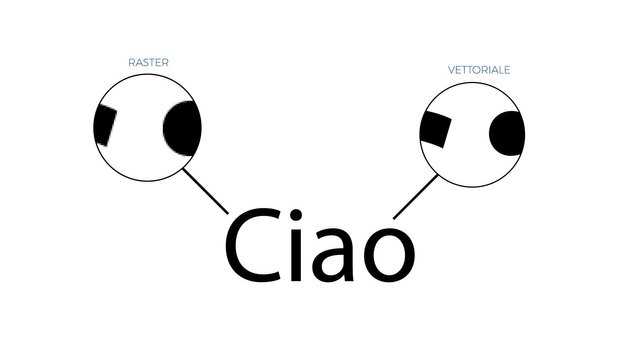
Intanto, per cominciare, andrebbe fatta una importante distinzione. Infatti, i programmi di computer grafica, si dividono in due categorie principali: grafica raster ( o bitmap ) e grafica vettoriale. La grafica raster è basata su delle griglie di piccoli elementi chiamati pixel: più pixel sono presenti in una determinata aera, maggiore sarà la qualità dell'immagine (detto in modo davvero molto semplice).
Per quanto riguarda la grafica vettoriale invece i giochi cambiano. Infatti non si parla più di pixel ma si utilizza la geometria nelle sue forme fondamentali. I protagonisti sono quindi punti, linee ed altre figure geometriche che compongono la nostra immagine.

Qual è la differenza più immediata ?
Che un'immagine in vettoriale può essere ingrandita all'infinito, senza perdere mai la sua qualità (oltre al fatto di essere molto meno pesante come file).
Ma andiamo subito a vedere un esempio pratico. Solo così infatti si può apprendere ed utilizzare un programma in modo semplice e divertente: facendo.
Cosa faremo oggi ? Andremo a trasformare un disegno effettuato a mano in un vettoriale, per poterlo poi modificare a nostro piacimento.
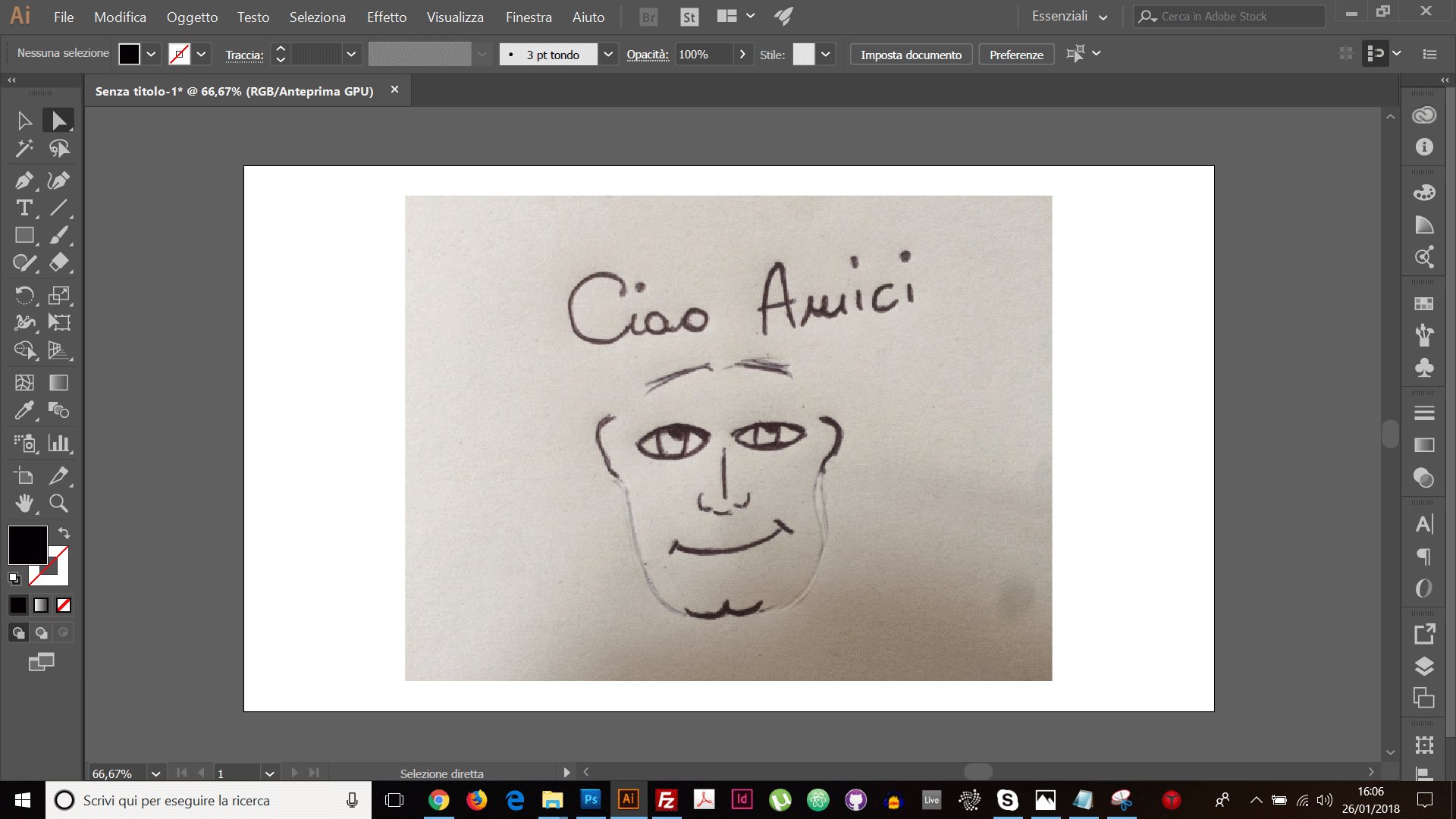
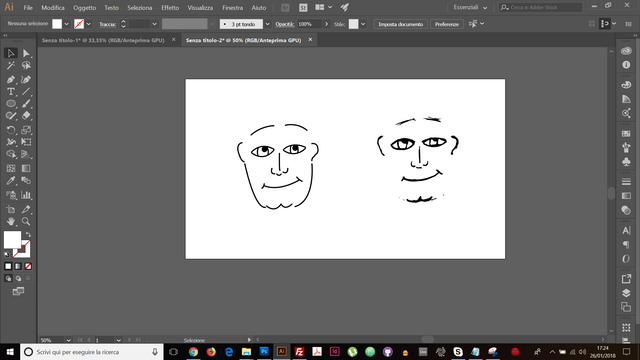
Per fare questo ho realizzato uno schizzo a mano. Forse uno dei peggiori mai fatti in vita mia, me ne scuserete.

Esistono vari modi per vettorializzare un'immagine. Il più semplice è il ricalco automatico dell'immagine.

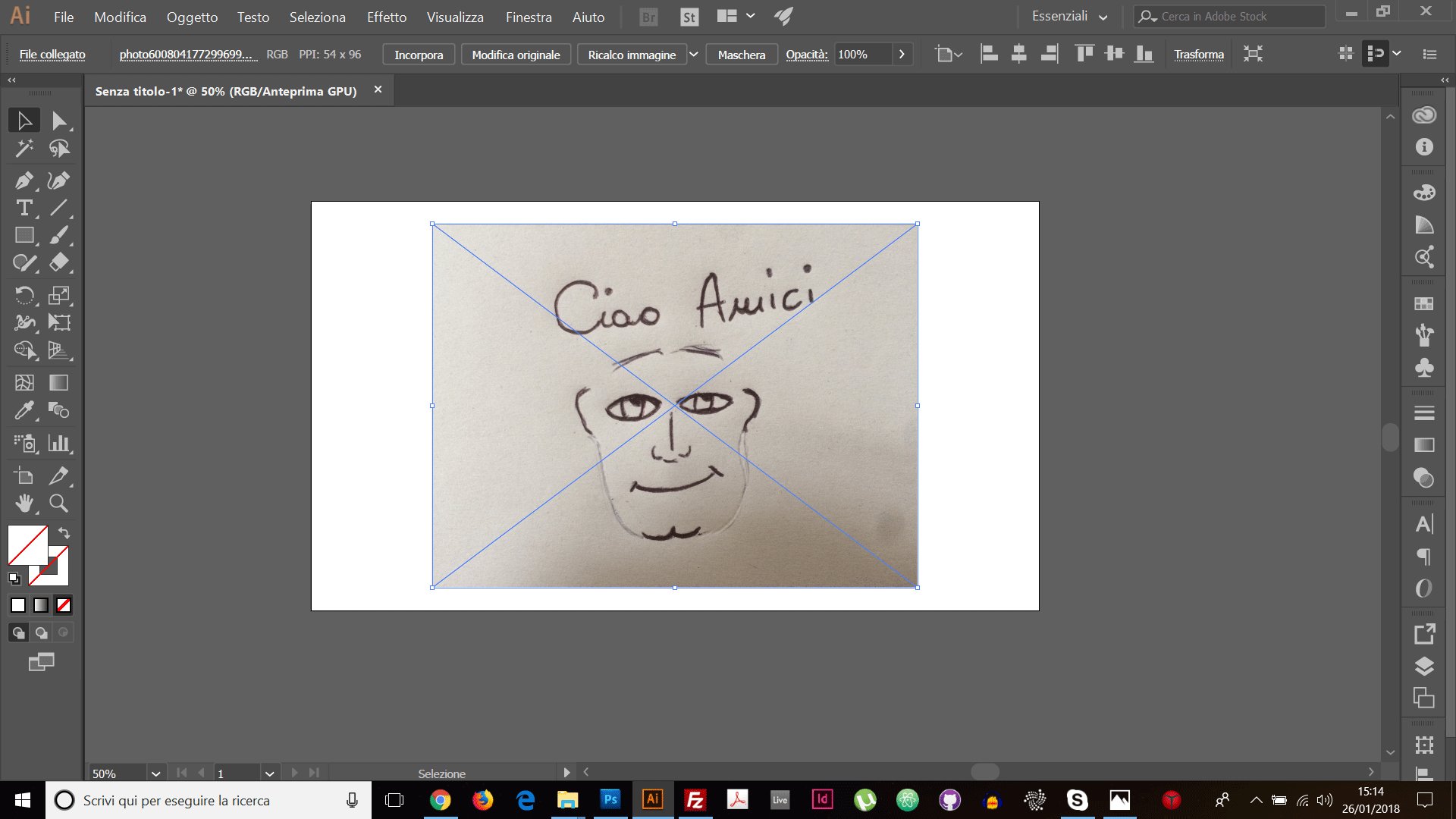
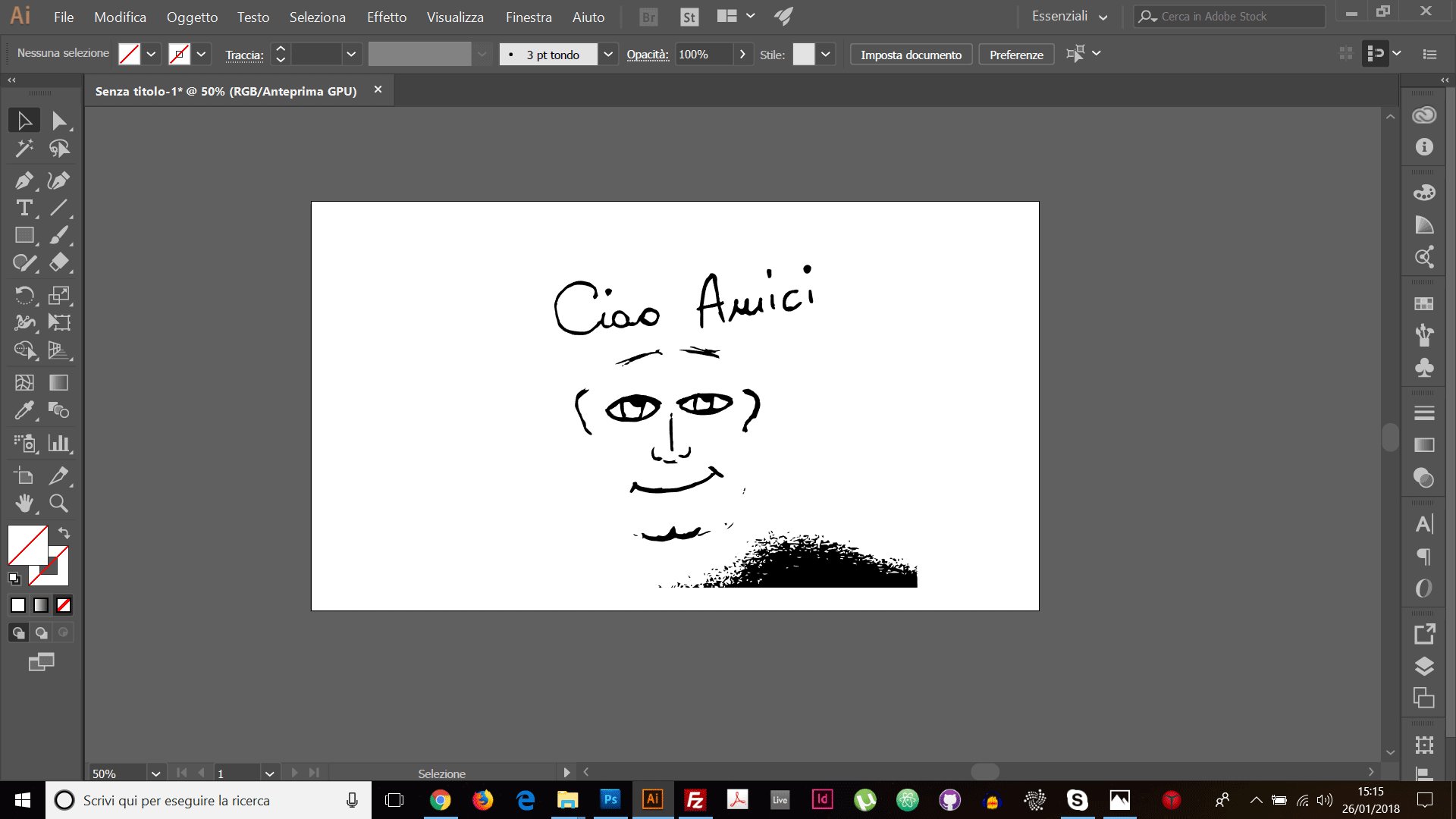
Aggiungiamo quindi la nostra immagine all'interno di un nuovo documento illustrator e la selezioniamo con il tool di selezione generale

e lo ricalchiamo tramite la procedura Oggetto > Ricalco Immagine > Crea ed Espandi.
Se il disegno è calcato molto bene e sul foglio non sono presenti particolari ombre, questa è l'opzione più rapida. Nel mio caso invece il disegno non era perfettamente calcato ed erano presenti delle ombre sul foglio a causa del fatto che il disegno è stato fotografato da mobile.
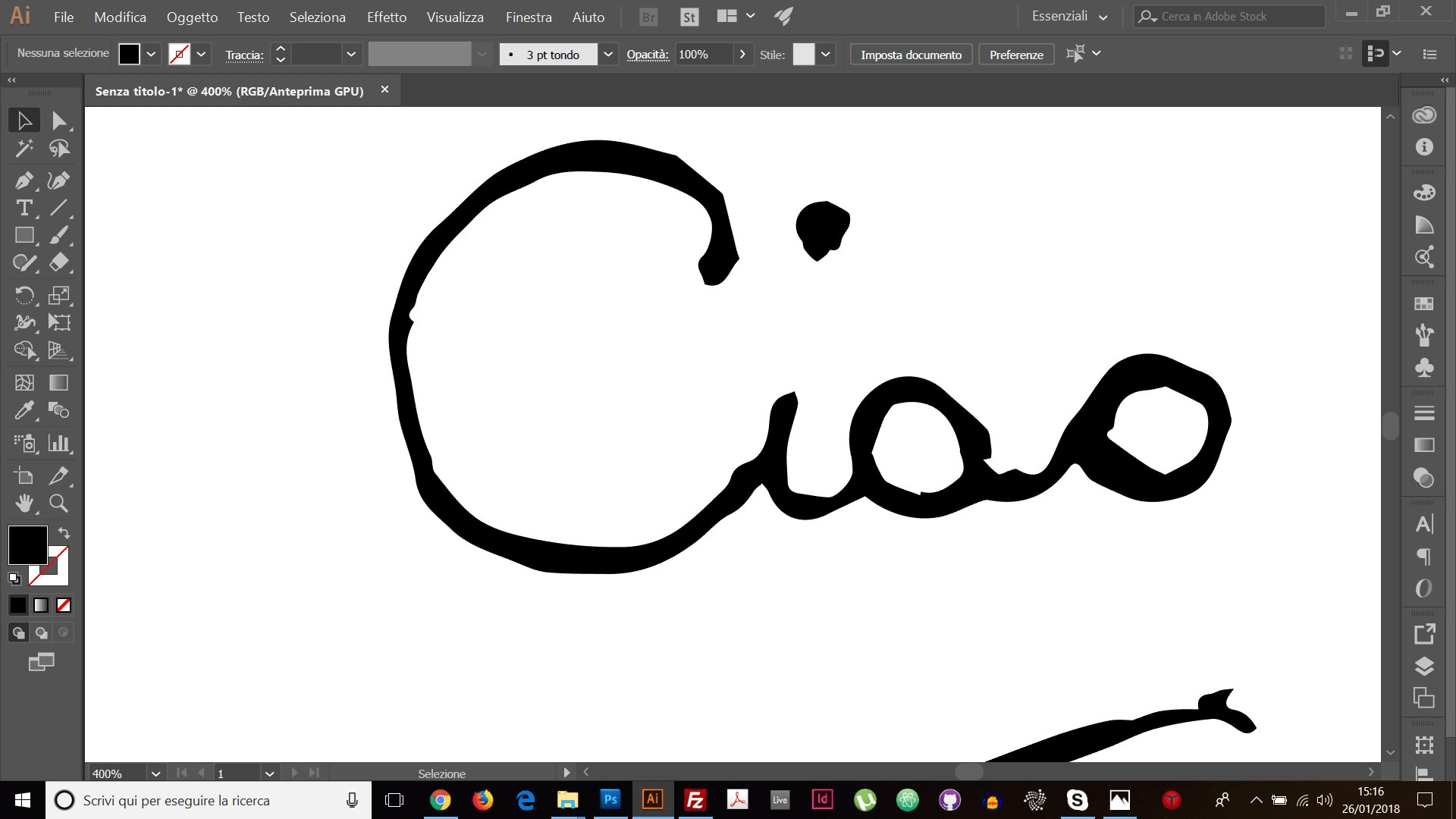
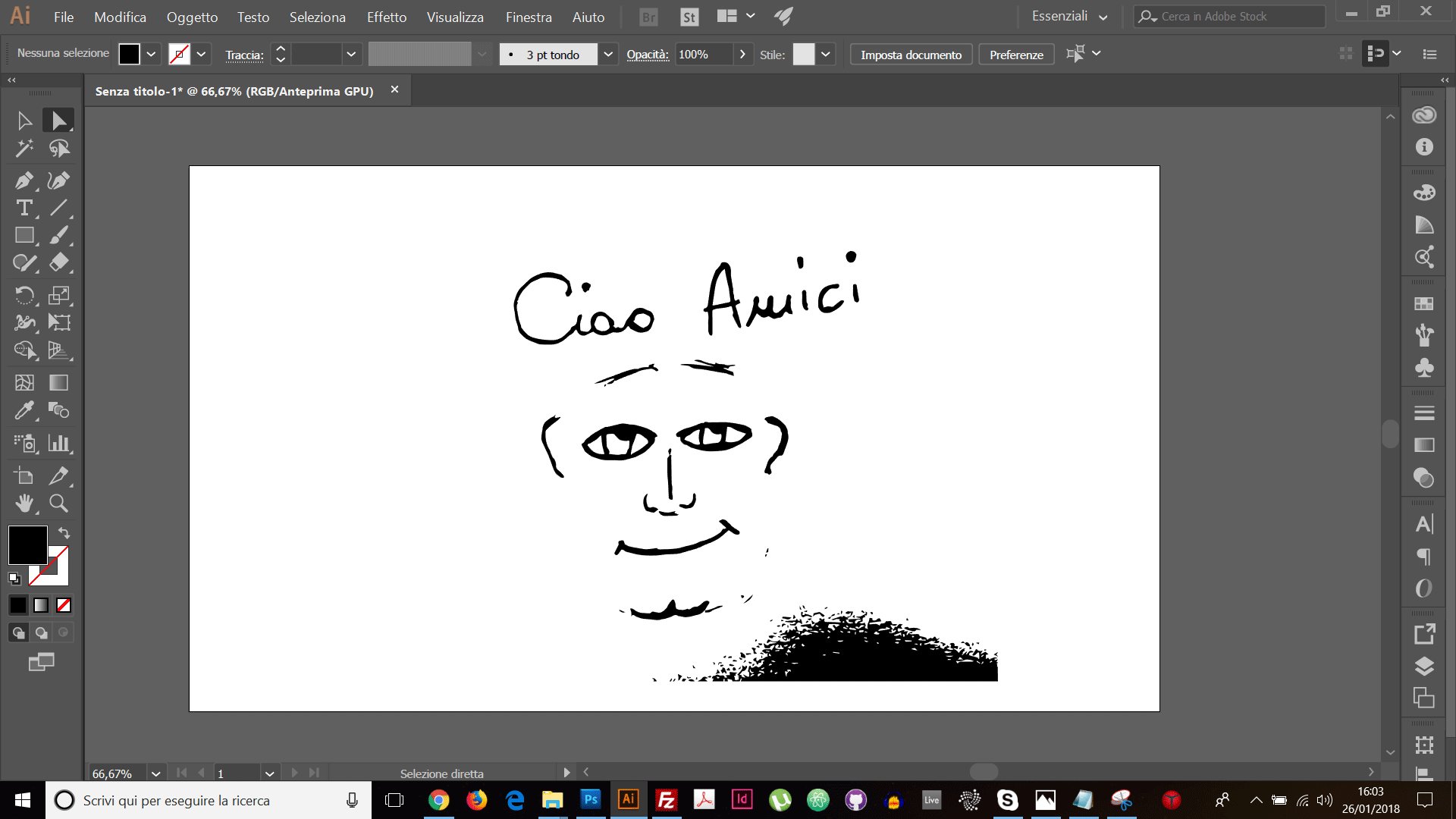
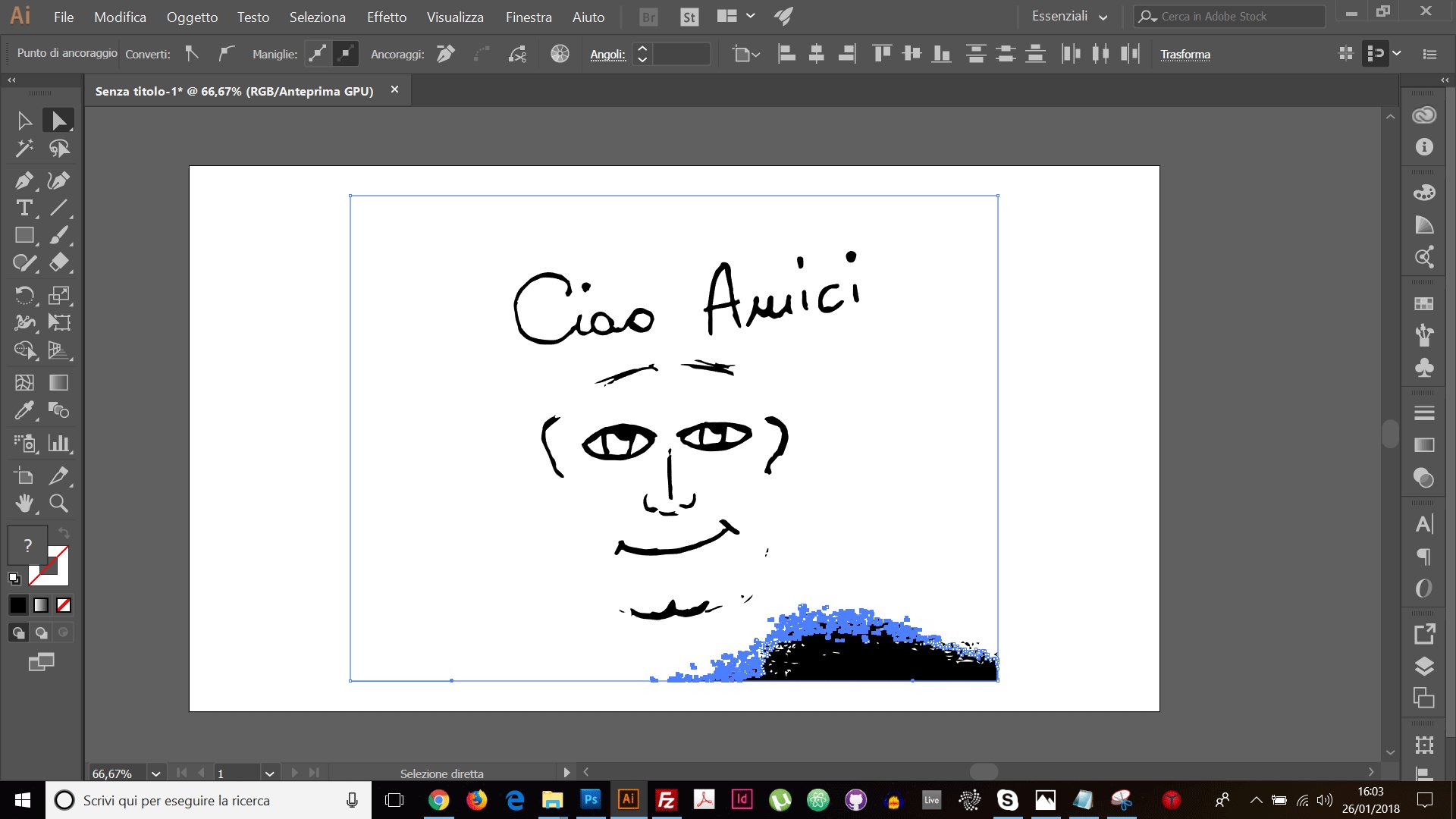
Come potete notare il disegno è stato tramutato in vettoriale. Purtroppo però la qualità era molto bassa, quindi le linee sono state "ricalcate" in modo non proprio perfetto ed alcuni tratti poco visibili sono stati completamente estromessi dal disegno. Per pulire il disegno da tutti quei punti in eccesso utilizzo lo strumento di selezione diretta

che serve a selezionare dei singoli elementi all'interno di un immagine complessa. Seleziono quindi ciò che non mi piace e lo elimino utilizzando il tasto "Canc".

Il metodo più preciso è sicuramente il ricalco manuale.

Torniamo al nostro disegno originale e lo selezioniamo con il tool di selezione generale.
Una volta fatto questo andiamo sulla voce di menù Finestra > Trasparenza, e settiamo l'opacità in modo tale da poter vedere il tratto manuale sopra senza perdere però la visibilità del disegno sottostante( il 13% per me va bene ).
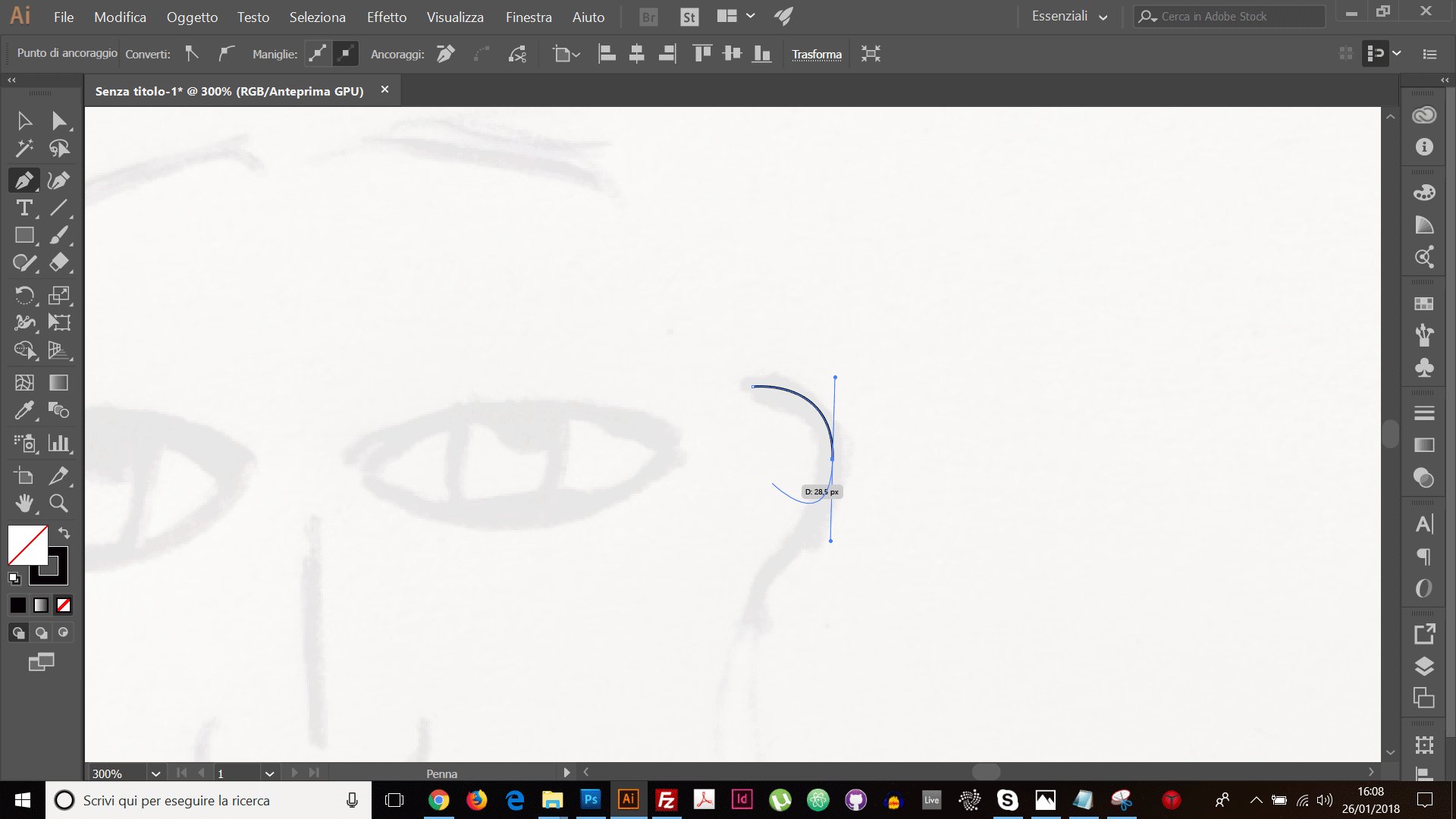
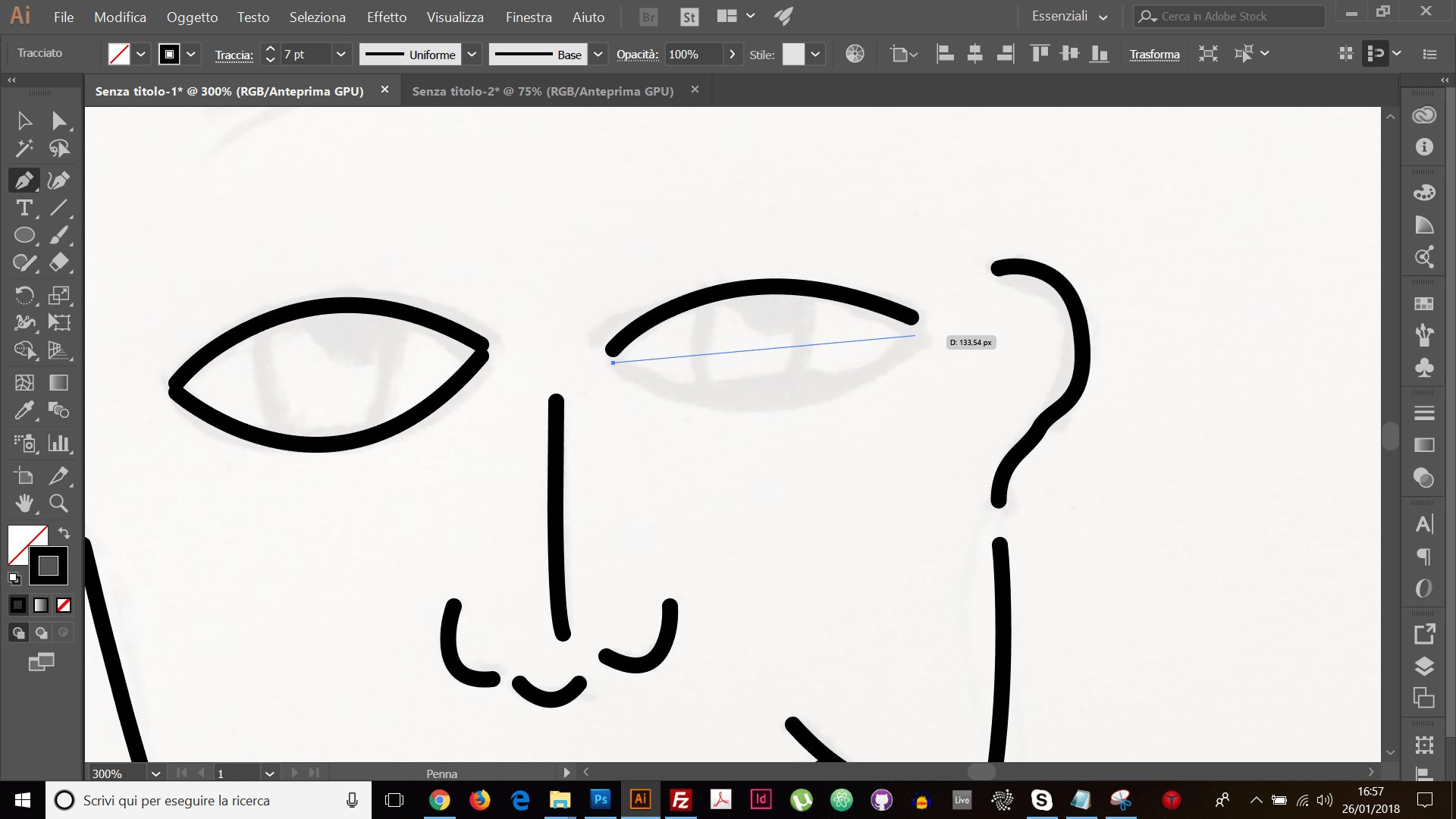
Ora selezioniamo lo strumento penna.

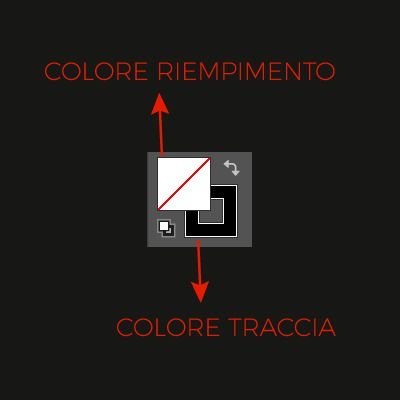
Facendo attenzione ad aver impostato il colore solo sulla traccia e non all'interno del riempimento.

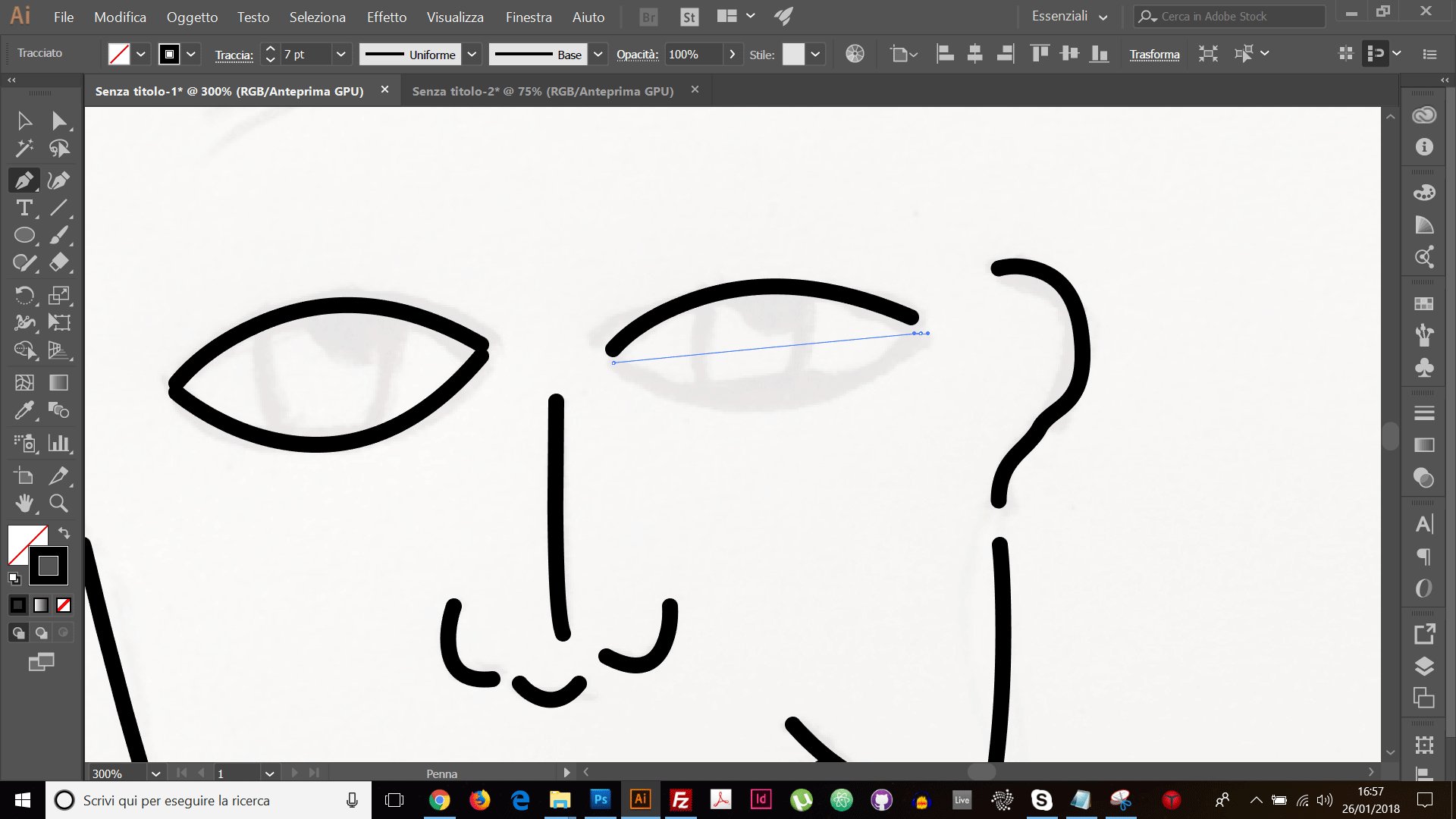
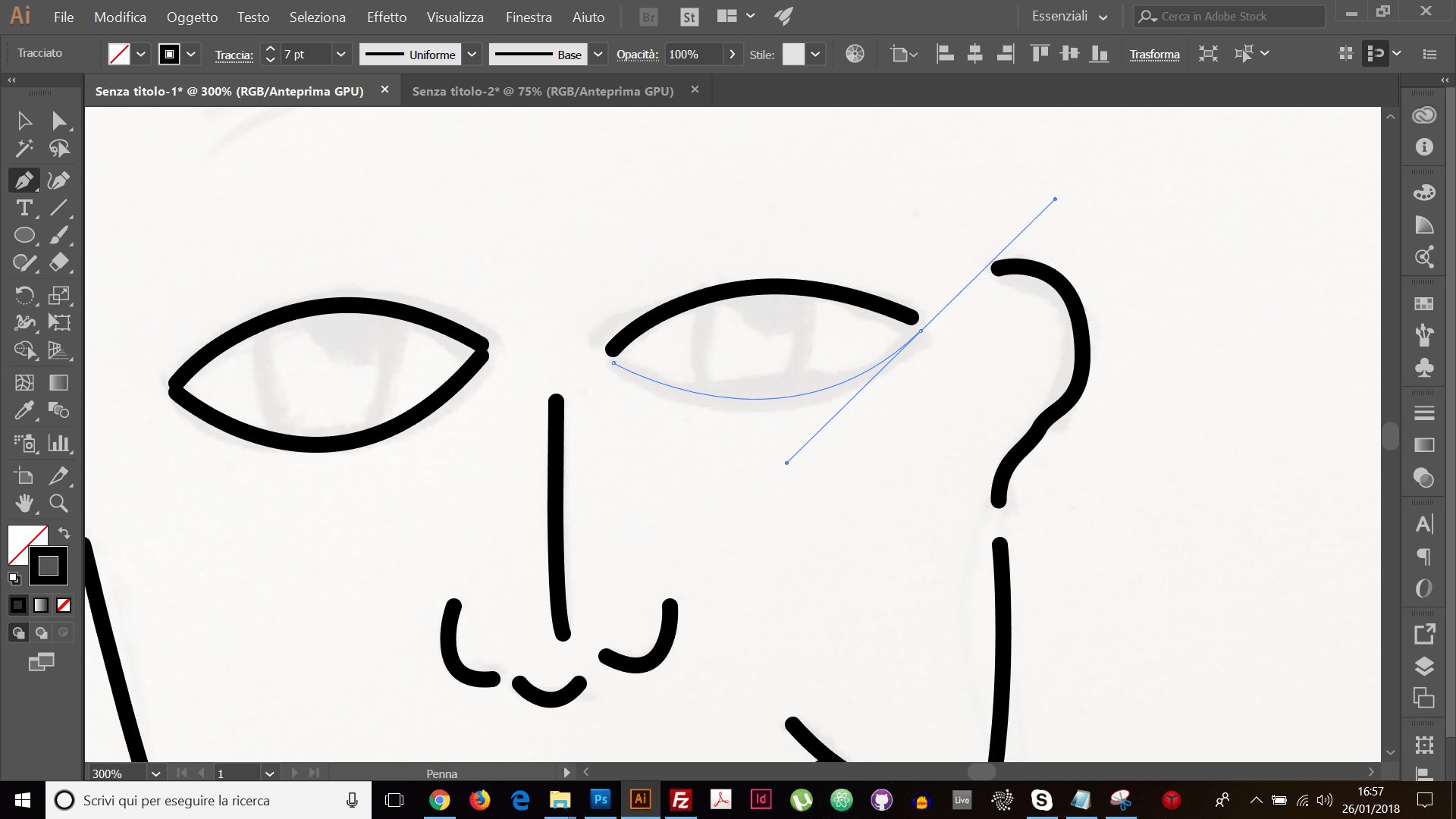
Ed andiamo a ricalcare punto per punto il nostro disegno.
Lo strumento penna è molto particolare. Infatti, non viene usato a mano libera come un pennello, ma viene utilizzato tramite la creazione di punti di ancoraggio che formano la struttura base del nostro disegno.

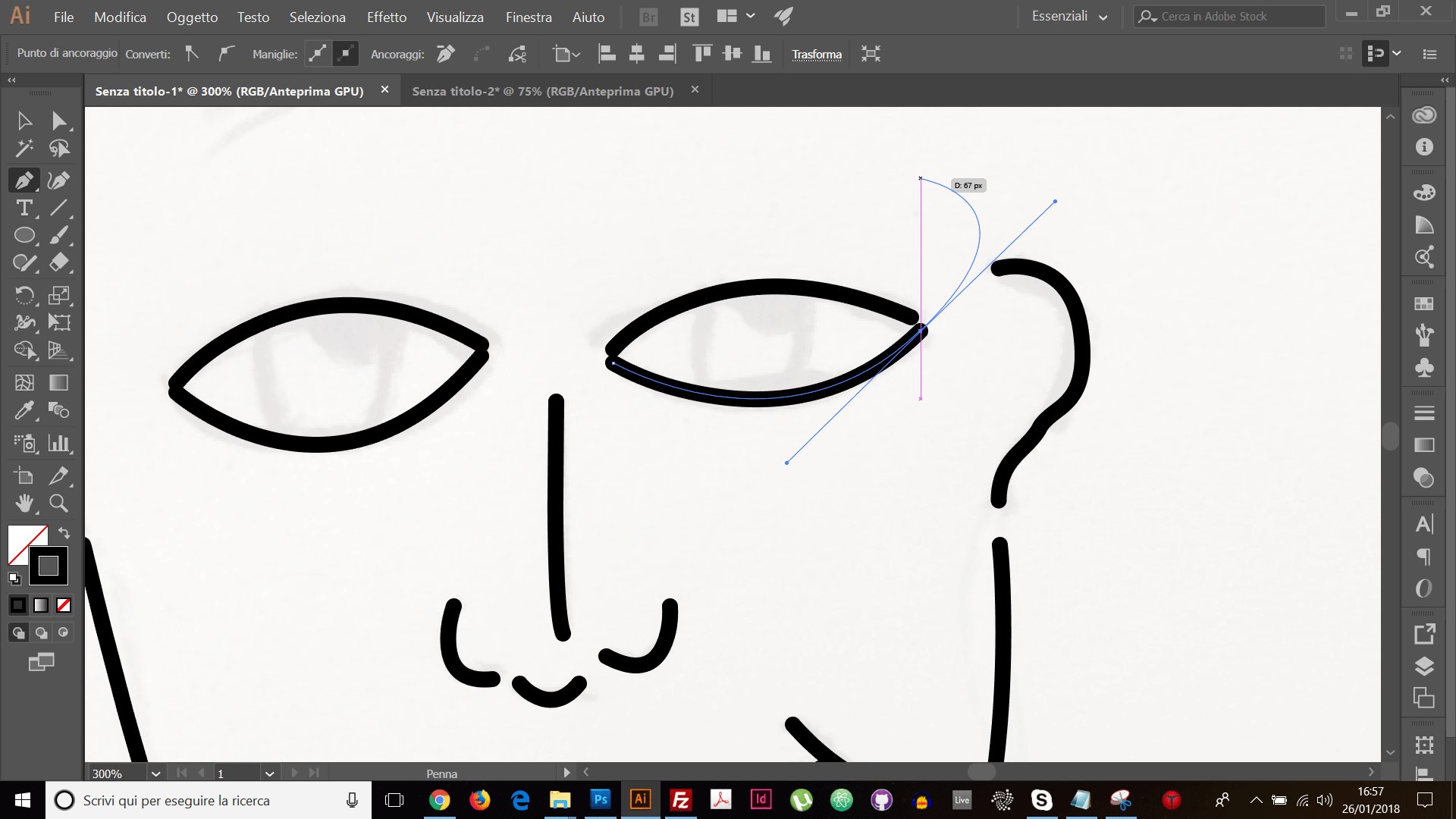
Ogni volta che si vuole terminare con la creazione di una linea basta cliccare il tasto "Invio". Se si vuole dare una diversa inclinazione alla linea tracciata basta cliccare col mouse l'ultimo punto di ancoraggio inserito.
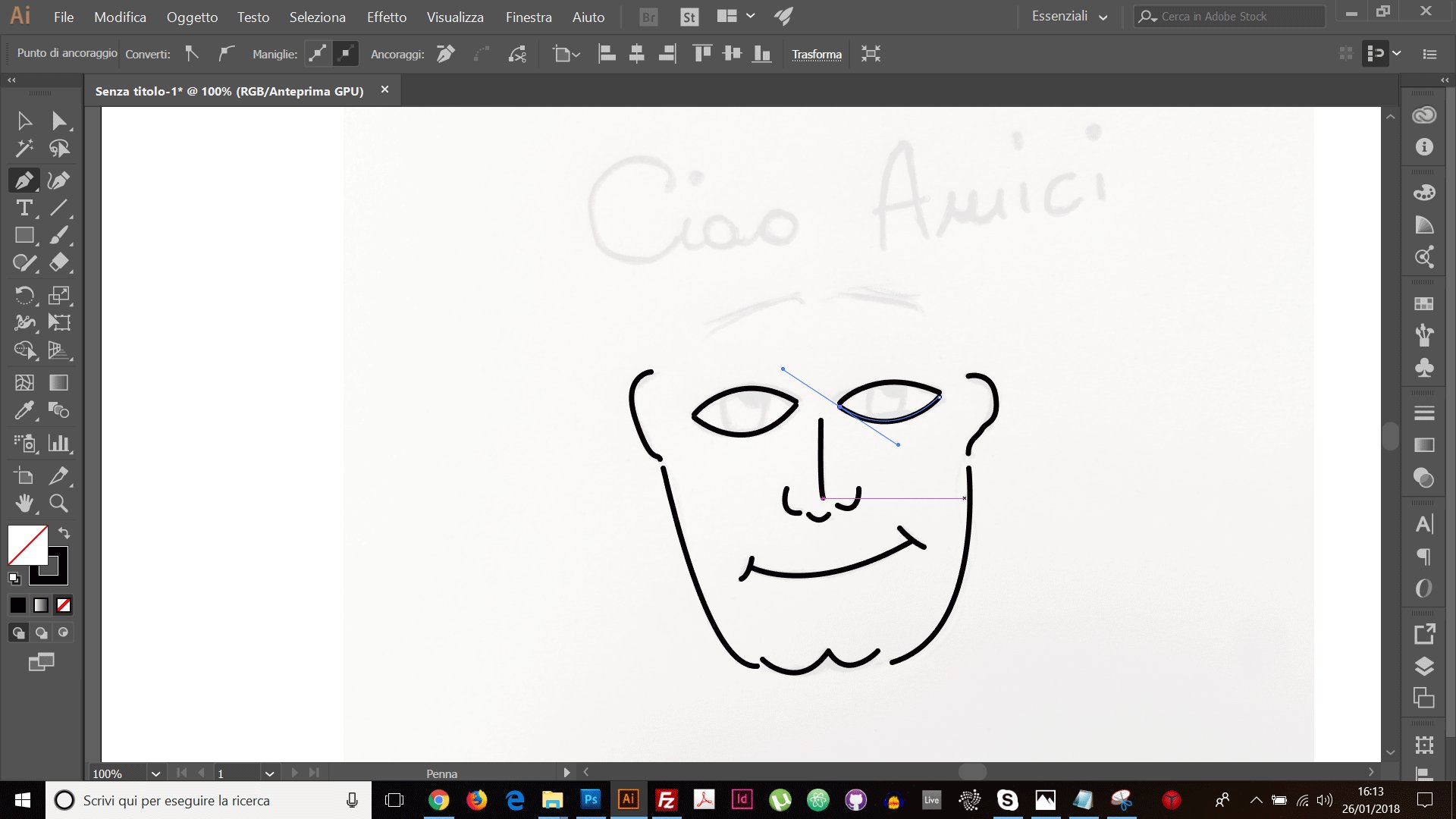
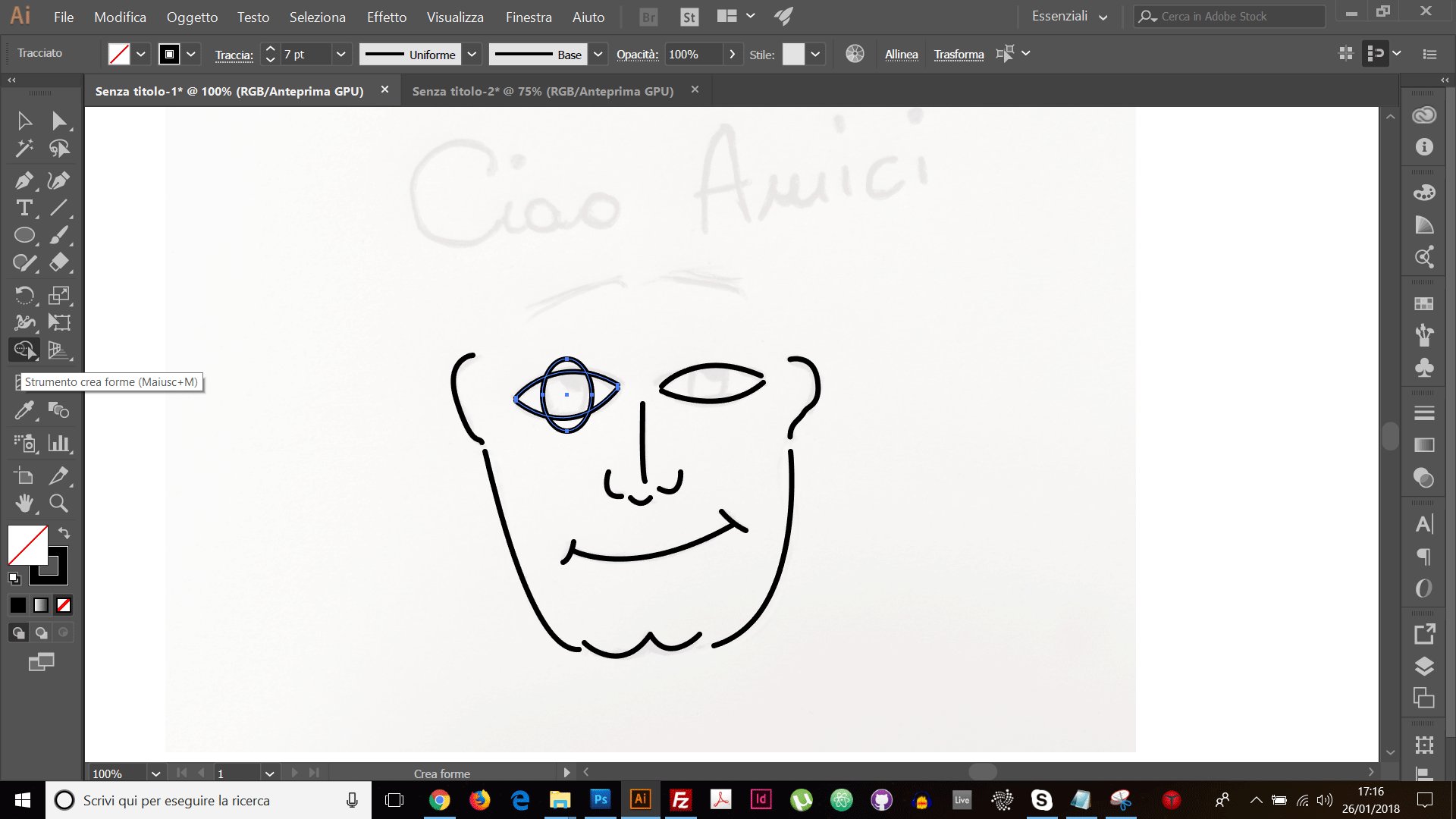
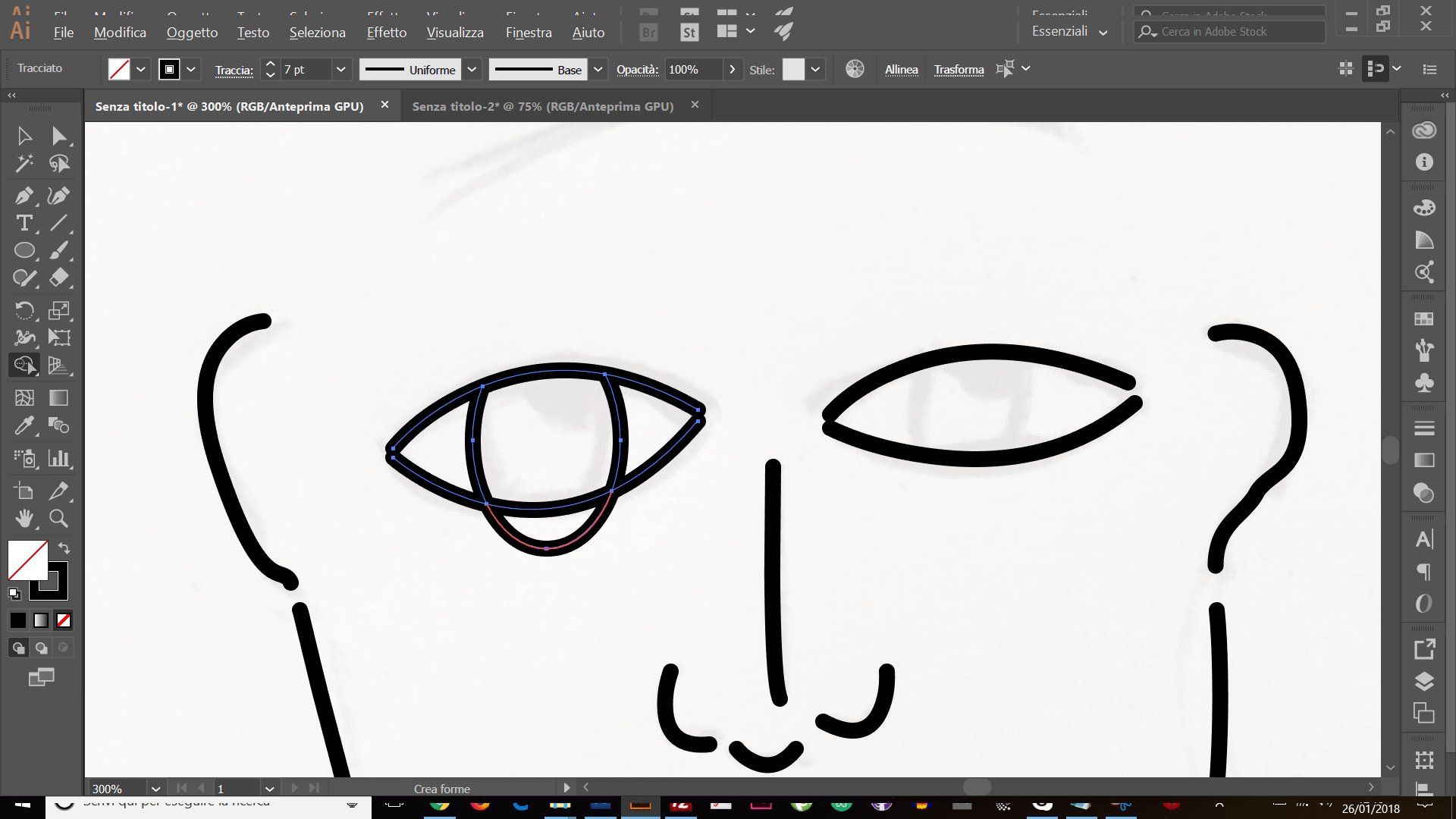
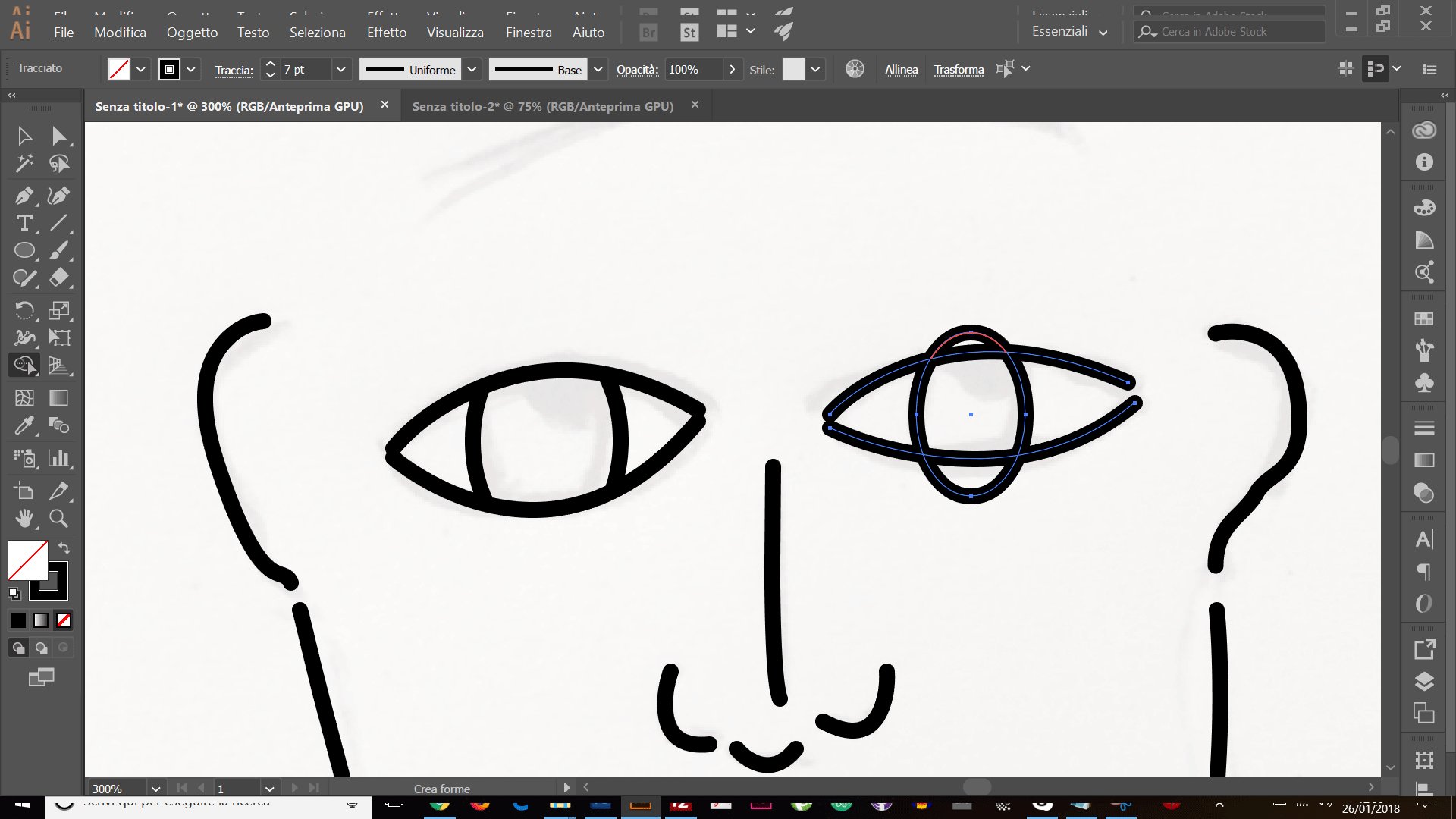
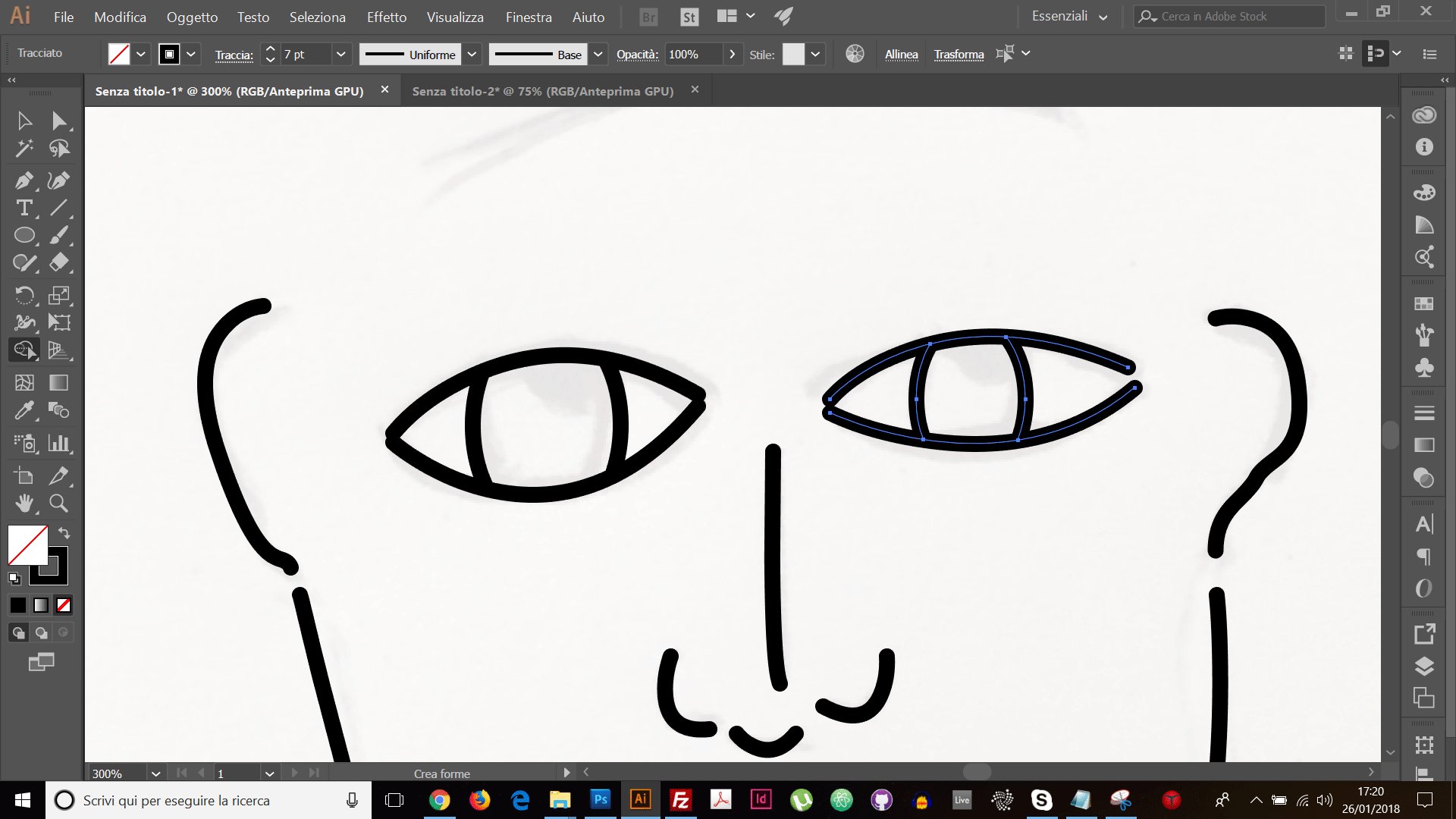
Un ultimo trucco utilizzato in questo esempio di oggi riguarda lo strumento "crea forma". Per realizzare gli occhi del nostro disegno, ho creato prima degli ellissi nella posizione desiderata, poi ho selezionato le forme da modificare con lo strumento di selezione generale ed infine ho scelto lo strumento "crea forma".

Grazie a questo strumento è possibile unire o eliminare elementi indesiderati. In questo caso andremo ad eliminare le sezioni sporgenti utilizzando lo strumento crea forme più il tasto "Alt".

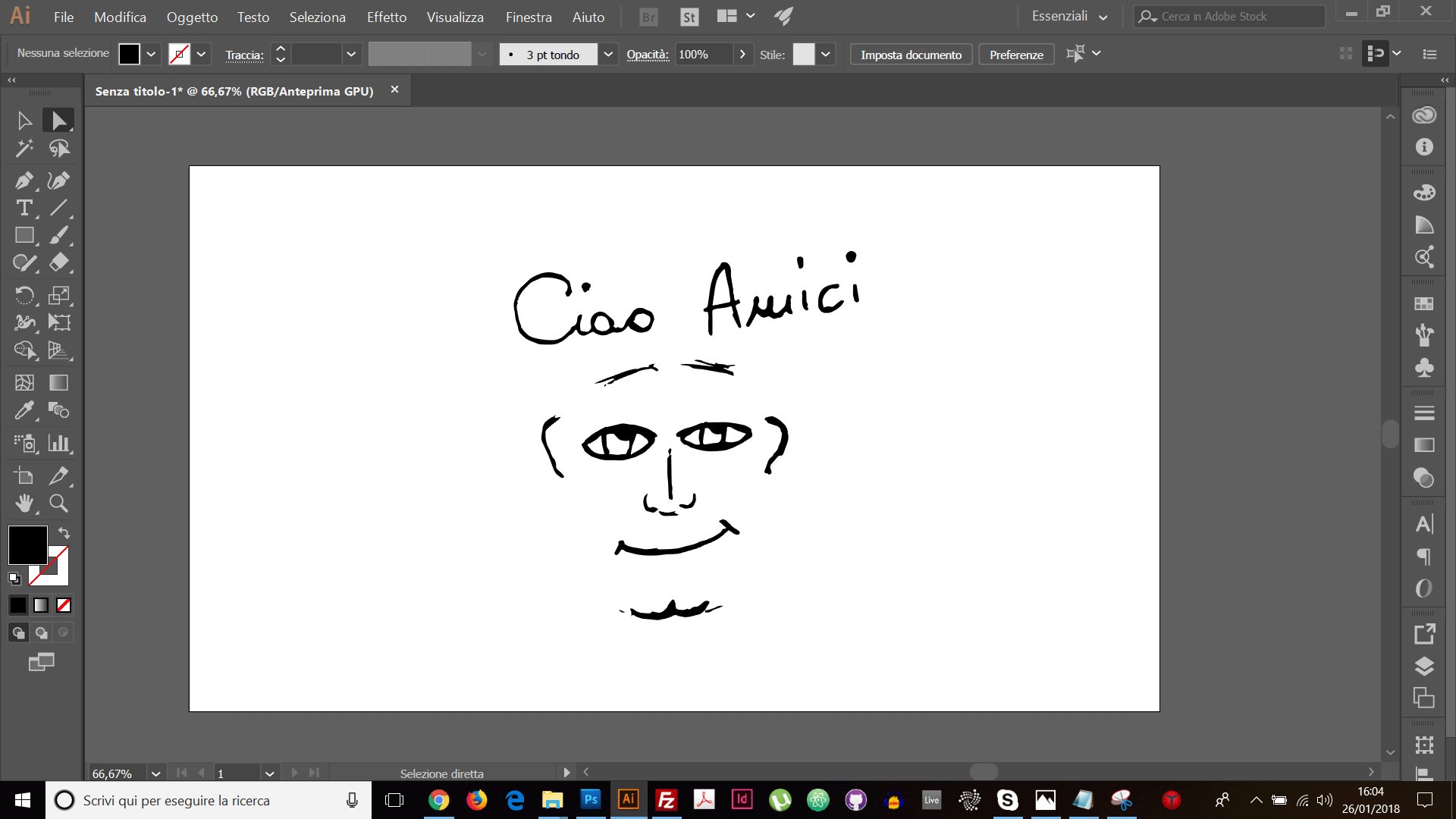
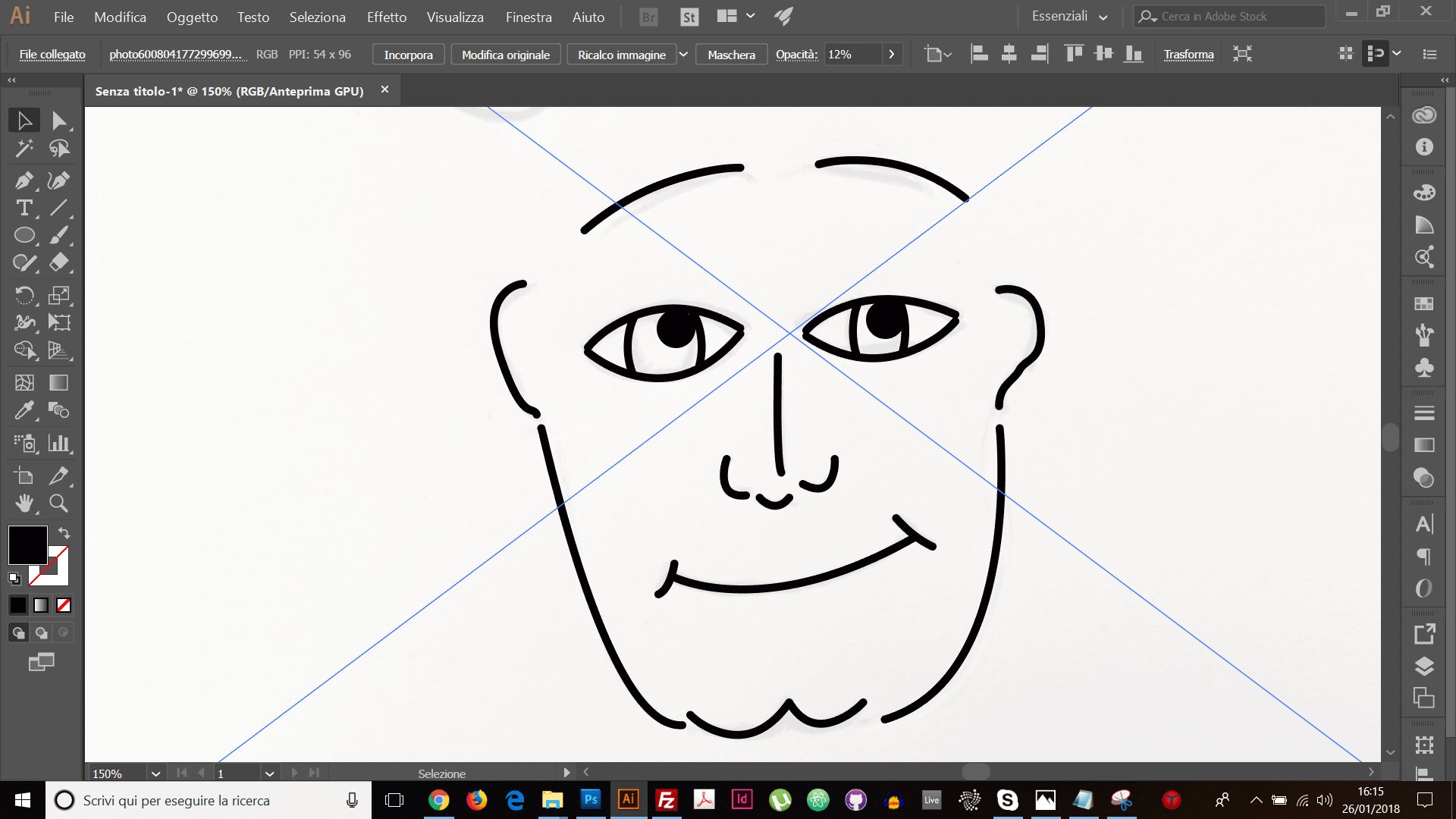
Il risultato manuale è chiaramente migliore in questo caso.

Può capitare però che l'immagine da vettorializzare sia molto complessa e che entrambe le opzioni risultino poco efficaci per il nostro lavoro.
In questo caso consiglio vivamente un tool web molto pratico e utile: Vectormagic ( https://vectormagic.com ).

Grazie a questo tool infatti è possibile convertire delle grafiche raster in vettoriale in pochi click e con un risultato davvero ottimale. Il tool è a pagamento (alla modica cifra di 7,95 €/mese) ma può tornare molto utile per lavori di grossa portata, da rifinire a piacimento su Illustrator.
Come avrete potuto notare, ho cercato di impostare questo tutorial in modo da offrire direttamente delle applicazioni pratiche. Ci tengo a dire che la mia intenzione non è quella di propormi come un guru di questi programmi. Ho solo voglia di condividere con voi le mie attuali conoscenze di questi strumenti, che giornalmente mi tornano utili per svariate attività che svolgo.
Sarebbe, inoltre, interessante, ricevere da parte vostra degli spunti o delle richieste, che possano ispirare nuovi tutorial.
A presto!
P.S.
Perdonatemi se non sono bravo a disegnare quanto vorrei...🙃
(Tutte le immagini, ove non indicato, sono state realizzate personalmente)

Molto interessante.
Grazie @cryptowyerita !!!
Interessantissimo! Ti seguiro con attenzione..voglio riuscire a vettorializzare i miei disegni
Grazie @enmaart! Io non so che livello di confidenza tu abbia con questo genere di programmi. Se ti va possiamo lavorare ad un progetto di vettorializzazione di un tuo disegno insieme 😎. Così poi ti rendi autonomo e puoi farlo da te! Fammi sapere che ne pensi
Certo per me non ci sono problemi. Mi piace molto come idea.
Photoshop lo so usare. Illustrator no. Avere l autonomia di vettorializzare sarebbe interessante.
Ottimo, prima lezione semplice ed efficace. Aspettiamo le prossime.
Grazie mille @gruntu 😊! A breve ne pubblicherò altre !
Bravissimo! Tornero' qui per studiarmi le tue istruzioni per benino.
Grazie mille @camomilla! Spero di migliorare sempre più nei prossimi tutorial!
Ottimo 👍Pur interessandomi il disegno ho scarsa dimestichezza con questi strumenti
Seguirò i tuoi post
Grazie @etn0, cercherò di fare del mio meglio! 😊
Una volta seguii un corso su photoshop e devo dire che è molto ampio come programma. Grazie del lavoro.
Grazie @sarabelardo!!!
Bravo, uso entrambi i programmi per lavoro, quindi posso dire che questo primo approccio è stato fatto molto bene.
Grazie @miti! Sono davvero entusiasta 😊