SEC20/WK2: Teoría y aplicación del color.
.png)
Portada diseñada en Canva
• Discuta la teoría del color según la forma en que la entiende.
Se entiende por Teoría de color a una serie de reglas que nos brindan los parámetros u orientación acerca del uso, combinación y elección de los colores a utilizar en el diseño gráfico. Para lograr la armonía y balance de color adecuado en cualquier diseño, es necesario conocer las propiedades de los colores como lo es su clasificación (primarios, secundarios y terciarios), tono, saturación y luminosidad, entre otras.
Es importante entender que los colores son capasez de provocar múltiples sensaciones y emociones, por lo que es necesario prestar mucha atención al uso y tratamientos de estos al momento de realizar un diseño gráfico y para ello es necesario conocer los fundamentos básicos que están establecidos a través de la Teoría del color.
Clasificación del color
.png)
1- Primarios: son aquellos que no pueden obtenerse a partir de la combinación o mezcla de otros colores, también son conocidos como "Colores puros". Estos son: amarillo, azul y el rojo.
2- Secundarios: son aquellos que se obtienen de la combinación en la misma medida de 2 colores primarios. Estos son: verde, naranja y violeta.
3- Terciarios: estos colores son el resultado de la combinación de un color primario (amarillo, azul y el rojo) y un color secundario (verde, naranja y violeta).
• Elija "Dos" del esquema de colores analizado, hable brevemente sobre él y demuestre con dos ejemplos cada uno cómo combinar colores usando ese esquema.
Como ya lo mencione anteriormente, la elección de colores al momento de realizar un diseño es muy importante, y cuando no tenemos grandes conocimientos acerca de este tema, podemos hacer uso de una herramienta que nos facilita la elección y uso adecuado de los colores, se trata de la rueda de los colores.
.png)
Dentro de la teoría del color, existen algunos esquemas que nos facilitan la elección y combinación de los colores, por eso a continuación vamos a desarrollar dos de ellos.
Esquema de colores análogos:
con este esquema se busca la utilización de 3 colores que se encuentren relacionados entre si. De hecho, podemos ver que están ubicados uno al lado del otro y se podría decir que la variación de color es muy minina, por lo que con esto estaríamos garantizando un gran nivel de armonía en nuestro diseño al hacer uso de ellos. Lo mas recomendable es utilizar el color central para que sea el color predominantes y los dos colores ubicados a la derecha e izquierda sean los colores complementarios.Como podemos observar en el siguiente ejemplo: la elección en ambos casos ha sido de 3 colores que están estrechamente relacionados y tienen armonía entre ellos.
.png)
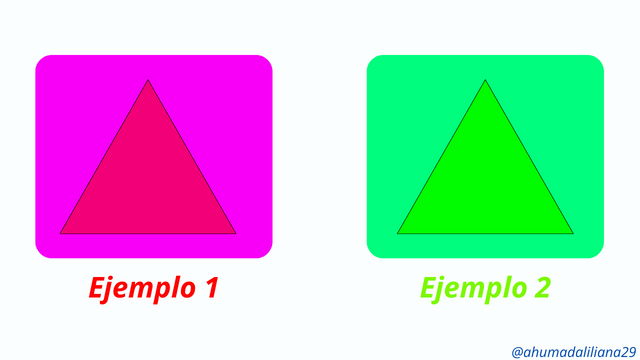
Haciendo uso de este esquema de colores análogos, podemos ver que si existe una armonía en el uso de esta serie de colores. Ejemplo:
.png)
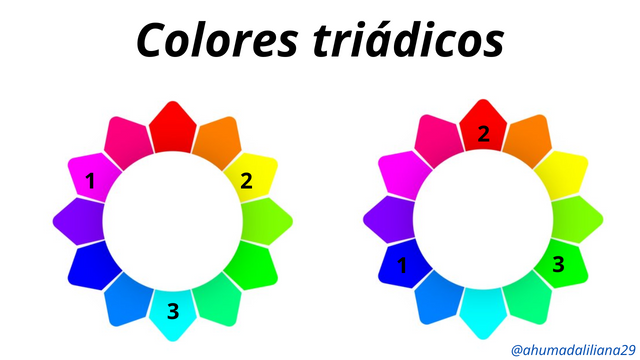
Esquema de colores triádicos:
consiste en la selección y utilización de colores que cumplen una distribución uniforme en la rueda de colores, es decir, que los colores tienen el mismo patrón o distancia, por lo que se puede lograr un balance perfecto en entre los 3 colores. Esto le agrega un mayor nivel de armonía, balance y dinamismo visual al diseño..png)
A continuación, les comparto un ejemplo de la combinación de colores en diferentes elementos de un diseño haciendo uso de los dos esquemas triádicos seleccionados anteriormente. Se puede visualizar que si hay una armonía entre estos colores.
.png)
• Demuestre cómo obtener su color hexadecimal a partir de un objeto externo usando su aplicación de diseño Canva.
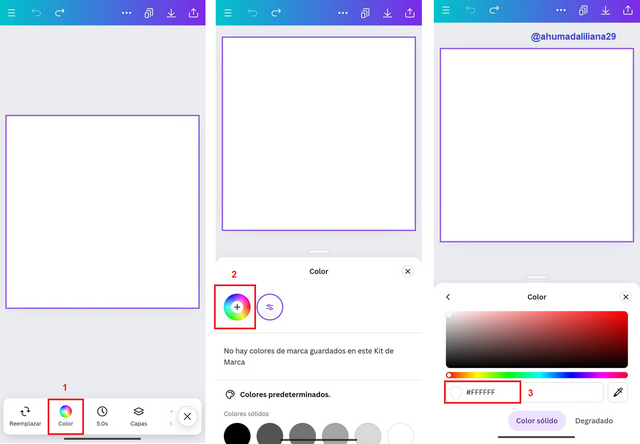
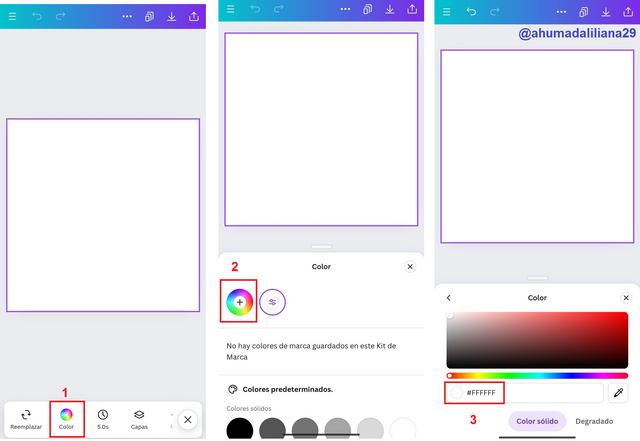
Lo primero que debemos hacer es ingresar a nuestra app Canva y crear un diseño nuevo, en este caso, lo hice con un tamaño de 500x500 px, así que nos posicionamos en nuestro lienzo y en la parte inferior seleccionaremos la opción Color(1). seguidamente se nos abrirá un panel en donde encontraremos un circulo cromático (2) al seleccionar esta opción se nos desplegara la paleta para hacer la elección de color y aparece la barra del código hexadecimal correspondiente a los colores (3).

Este código se compone de el simbolo # y tres pares de caracteres que representan la intensidad de los 3 colores primarios. Como su nombre lo indica son 6 caracteres en los cuales se pueden realizar hasta 16.777.216 combinaciones con los números del 0 al 9 y las letras de la A hasta la F.

Vemos que a medida que vamos seleccionando colores, va cambiando el código hexadecimal, ya que este es único y propio de cada color.

Ahora bien, si lo que deseamos es obtener es el color a partir de un elemento externo, lo que debemos es seleccionar el elemento al cual le queremos asignar un color y procedemos a selección la opción Color.
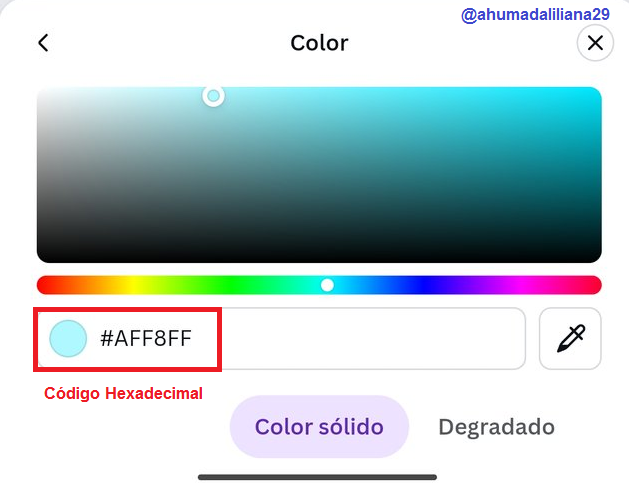
Cuando se abra el menú para configurar el color y visualicemos la barra de código hexadecimal, podemos ver que a la derecha se encuentra el icono de un lápiz, esta es la opción que debemos seleccionar.
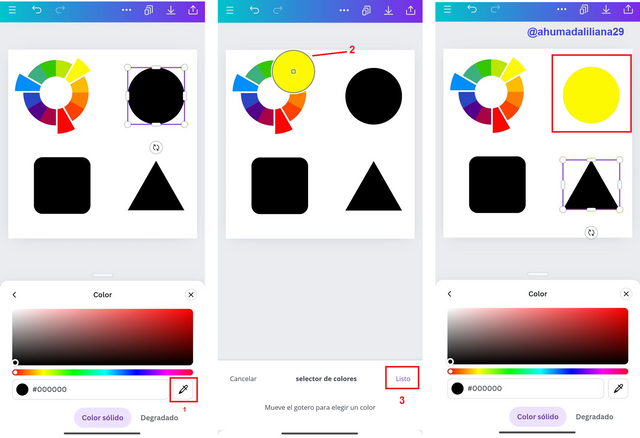
En este ejemplo: añadí en mi lienzo una rueda de color y 3 figuras geométricas a las cuales me encargare de asignarle un color tomado de esta misma rueda.
Lo primero que hice fue seleccionar el circulo y presionar el botón Color y luego oprimí el icono del Selector de color (1) y ubique el cursor en el color que deseaba obtener el código hexadecimal, en este caso fue en el color amarillo (2) y oprimir la opción de Listo para confirmar el color y vemos que automáticamente el circulo toma el color seleccionado.

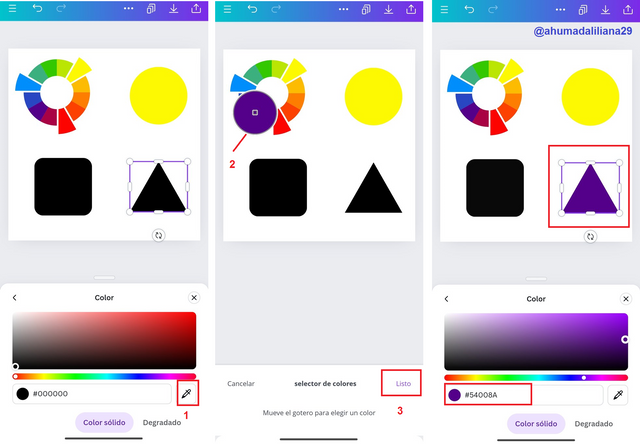
Repetimos este proceso nuevamente para asignarle un color al triangulo, así que seleccionamos este elemento, luego la opción color, seguidamente del Selector de color* y nos ubicamos en el color al cual deseamos obtener su código hexadecimal que en este caso seria el morado.

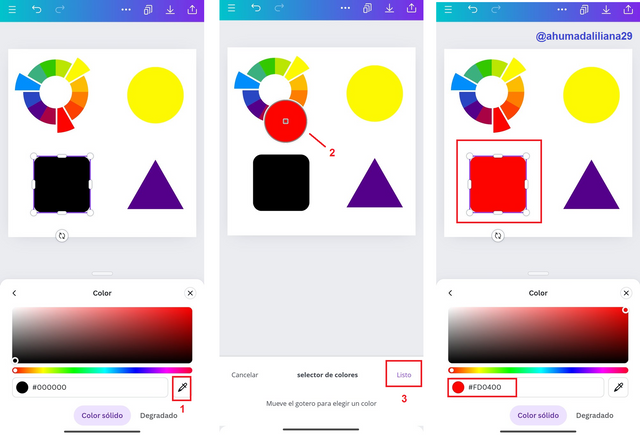
Y finalmente, seguimos estos pasos para asignarle el color al cuadrado, que en esta caso elegí del circulo al color rojo, y vemos que automáticamente hemos obtenido el código hexadecimal correspondiente al color rojo.

Estos sencillos pasos los podemos aplicar para obtener el código hexadecimal de cualquier color a partir de un elemento u objeto externo, sea un fondo, fotografía, entre otros.
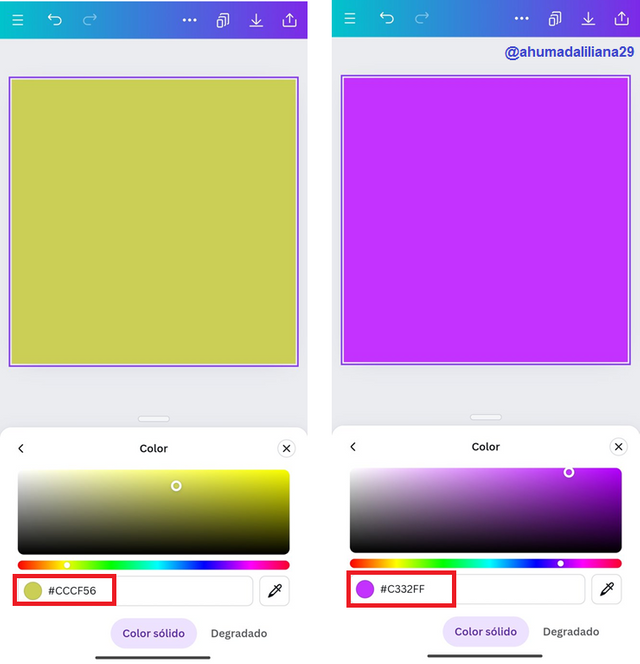
• Finalmente, demuestre cómo obtener los colores detrás de los códigos hexadecimales a continuación.
Para obtener los colores sugeridos en esta tarea, nos ubicamos en nuestro lienzo en blanco y seguimos los pasos descritos en el ejercicio anterior. Seleccionamos la opcion Color (1) y luego oprimimos nuevamente el circulo cromático (2) el cual nos permitirá que se despliegue la paleta de colores y la barra donde aparece el código hexadecimal de los colores.

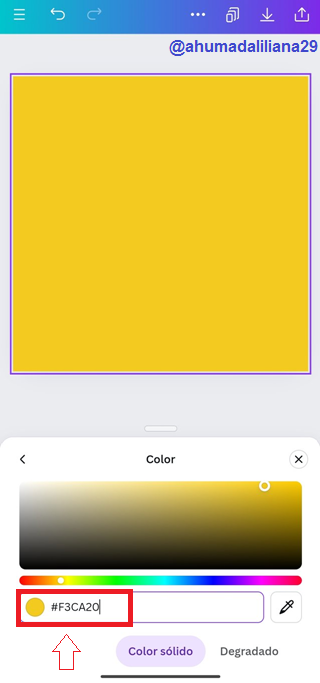
Ahora bien, debemos seleccionar el color #f3ca20, así que nos ubicamos en la barra y escribimos este código y podremos notar inmediatamente que nos aparece el color correspondiente a este codigo.

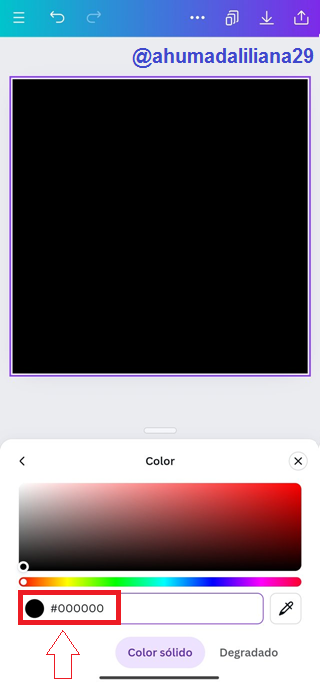
Ahora para descubrir que color corresponde al código #000000, procedemos a copiarlo en la barra y vemos que nos da como resultado el color negro.

Finalmente se propone obtener el color correspondiente a este código.#ef9d10f, pero resulta que es incorrecto, ya que tiene 7 caracteres y recordemos que los códigos hexadecimales solo pueden contener 6 caracteres.
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Hello @ahumadaliliana29 thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
• You have clearly defined Colour theory the way you best understand it and I appreciate the effort you put into it.
• Your selection on colour scheme. Good to see that you clearly demonstrated how much you understand the use of those scheme which is quite commendable.
• Finally, Your practical looks really nice in it presentation, looking very organized and comprehensive.In all, you did a good job. I hope you keep it up. Weldone.
Regards
@lhorgic❤️
@lhorgic Quiero resolver una duda.
El tercer código hexadecimal #ef9d10f está propuesto así de manera errónea para comprobar los conocimientos o se trata de un error de tipeo?
Lo pregunto es porque he visto otros participantes que han colocado un color y no ha hecho la aclaración de si es correcto o no.
You provided a detailed description of many points of color theory. All of the points you described beautifully with your images. It is great to know that hexadecimal codes can only contain 6 characters. Thank you for sharing your knowledge on color theory. Wish you luck in this course.